KICK - et mørkt farvetema med kant
Af 2019 oprettet d. under Trends og inspiration | Antal Læsninger: 3233

Guide til farvetemaet KICK
Vil du have KICK på din webshop?
KICK er et tema, som er god til en professionel webshop med mange produkter og underkategorier.
Det mørke design er god til webshops med kant, og farverige produktbilleder som skal være i fokus.
KICK er en del af Ilumina designet.
For at komme i gang med KICK på din webshop, skal du først og fremmest gå ind din SmartWeb løsning. Kontrolpanel > Designmanager > DesignStore: Vælg Ilumina som design og benyt.
Når du redigerer Ilumina skal du under Temaer vælge KICK og trykke gem.
Denne guide vil hjælpe dig igennem hvordan du får samme look som på KICK på din shop.
1.Logo

Logoet som er brugt i dette eksempel, er en font som jeg har købt. Jeg har derefter skrevet navnet på webshoppen i Photoshop og gemt det. Det vigtigste i dette trin, er at dit logo altid skal være med gennemsigtig baggrundsfarve og gemt i filformatet PNG. Hvis du har gemt dit logo i JPG, så vil der automatisk blive skabt en hvid baggrund til dit logo, og logoet vil derfor have en hvid kasse rundt om sig.
Du skal uploade dit logo via Kontrolpanel > Design Manager > Ret Design > Grafik og skrifttyper > Logo type: Grafik > Logo grafik website: Upload dit logo.
2.Billedeelement


Jeg har indsat to fede stemningsbilleder i billedeelementet. Da jeg har uploadet to billeder, vil de slide imellem hinanden. Jeg kan på denne måde give mine kunder flere informationer i samme kasse.
Teksten på billederne er lavet med samme font som i mit logo. Det er for at skabe en genkendelighed og en rød tråd igennem webshoppen.
For at få et dine billeder på din forside skal du gøre følgende:
Sidetræ > Forside > Forside > Billedelement > Upload dit billede i bredden 1240px. Her har jeg brugt standard højden som er 440 px.
3.Sideindholdet

En måde hvorpå man kan differentiere sig i et standard design, er ved at bruge Sideindholdet til noget. I sideindholdet er det muligt at indsætte tekst og billeder.
I dette eksempel er der sat logoer og USP (unique selling points) ind. Logoerne kan du altid finde hos dine forhandlere. Tjek lige efter, om det er okay at du f.eks. ændrer farven til at passe ind på dit site – inden du gør det. Nogen firmaer kan ikke lide at man ændrer på det, nemlig.
Kasserne med teksten er lavet i gratisprogrammet canva. Kasserne skal fungere som forskellige call-to-actions, som kunden kan klikke på.
For at indsætte kasserne med tekst på, skal de for det første være samme størrelse, så det bliver pænt og ensartet.
Derefter indsættes de i forsidens sideindhold: Sidetræ > Forside > Forside > Sideindhold.
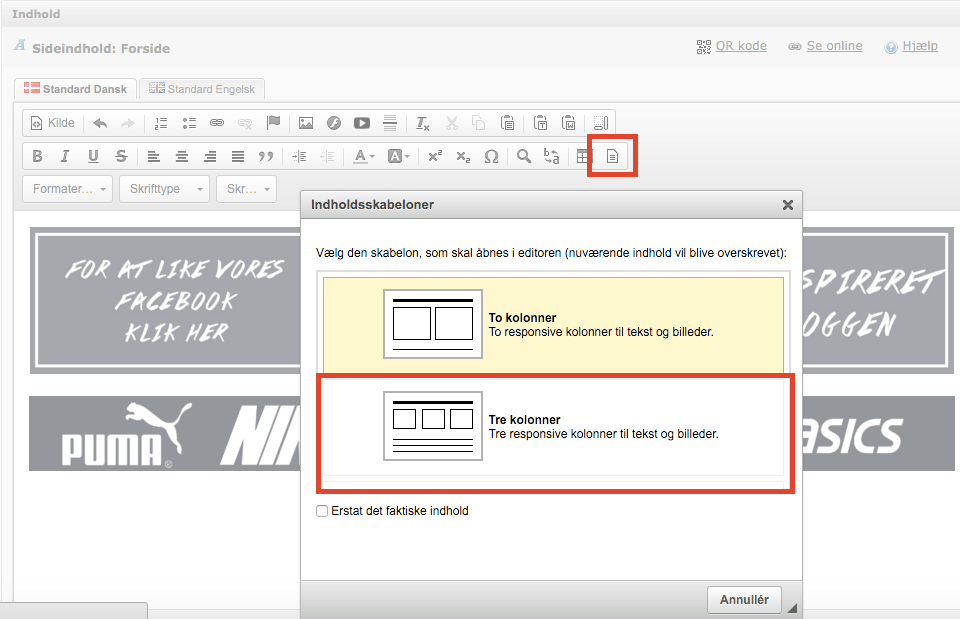
Da SmartWebs designs er responsive, er det vigtigt at huske at indsætte sit indhold i kolonner. I dette tilfælde er det 3 kolonner. Dette gør du således:

Du klikker på knappen ”Skabeloner” og vælger tre kolonner. Herefter indsætter du billederne, ved at klikke på knappen ”Indsæt billede” i øverste række. Dette gør du i alle 3 kolonner.
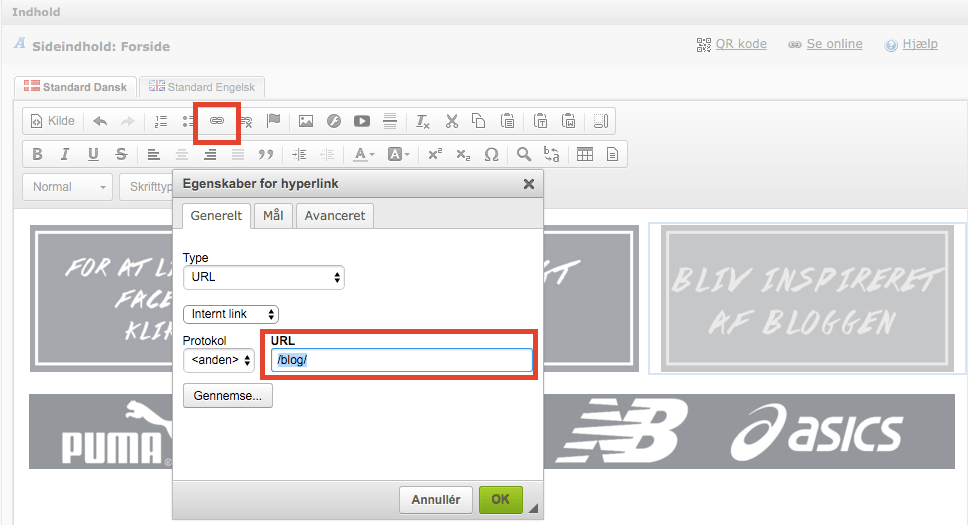
Nu skal der links på. Dette gør du ved at markere et billede og trykke på knappen ”Indsæt/redigér hyperlink”.

På den sidste kasse vil jeg linke til bloggen. Dette gør jeg ved at åbne bloggen ude på forsiden, og kopiere det der står efter .dk. Dvs: /blog/.
Ved at gøre det på denne måde, sørger man for at linket virker uanset hvilket domæne man burde få.
4.Produktkategorier

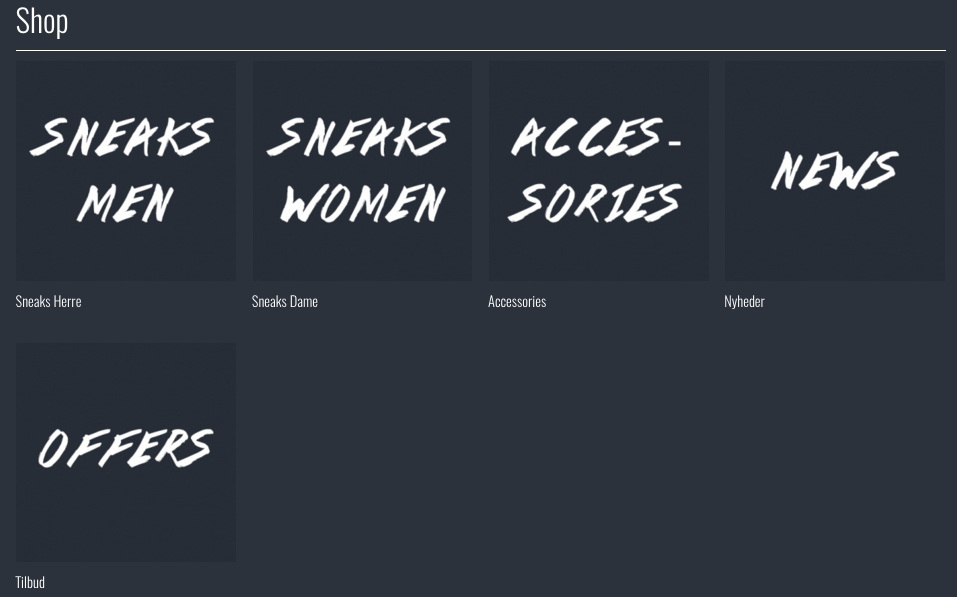
Det sidste punkt i denne guide er Produktkategorierne. Da der er billeder på produktkategorierne kan det være en god idé at overveje ensartetheden i udseendet. Hvis du f.eks. forhandler tøj, så er det en god idé at alle produktkategorierne enten er et produktbillede ELLER et stemningsbillede. Ikke begge dele blandet. Dette kan se rodet ud.
I dette eksempel er der lavet kategoribilleder på www.canva.com for at understrege den gennemgående stil med samme skrifttype, som i logoet.
