Field - et farverigt tema med mange muligheder
Af 2019 oprettet d. under Trends og inspiration | Antal Læsninger: 4108

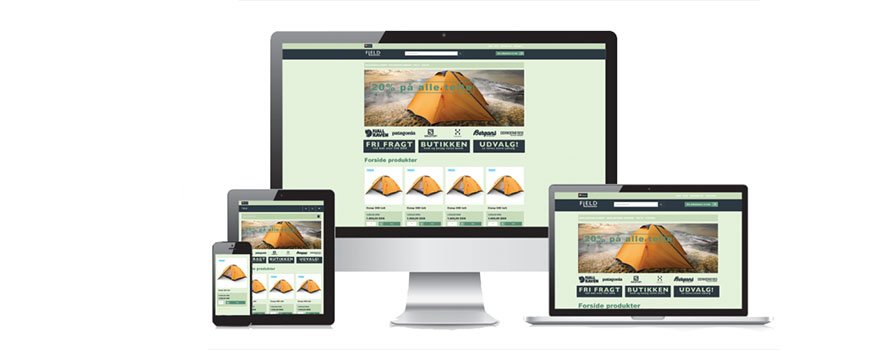
En guide til at få farvetemaet FIELD
Vil du have FIELD på din webshop?
FIELD er et tema, som er god til en professionel webshop med mange produkter og underkategorier.
Det farverige design passer godt til webshops som f.eks. forhandler outdoor, jagt eller fiskeri udstyr.
FIELD er en del af Ilumina designet.
For at komme i gang med Field på din webshop, skal du først og fremmest gå ind din SmartWeb løsning. Kontrolpanel > Designmanager > DesignStore: Vælg Ilumina som design og benyt.
Når du redigerer Ilumina skal du under Temaer vælge FIELD og trykke gem.
Denne vejledning vil guide dig igennem hvordan du får samme look til din webshop som på FIELD.
1. Logoet

Logoet som er brugt i dette eksempel er ren tekst, hvor jeg har lavet en ekstra streg i forlængelse af i’et for at skabe et anderledes udtryk. Husk dit logo er noget af det første dine kunder ser, så det må gerne være unikt, så de husker det. Det vigtigste i dette trin, er at dit logo altid skal være med gennemsigtig baggrundsfarve og gemt i filformatet PNG. Hvis du har gemt dit logo i JPG, så vil der automatisk blive skabt en hvid baggrund til dit logo, og logoet vil derfor have en hvid kasse rundt om sig.
Du skal uploade dit logo via Kontrolpanel > Design Manager > Ret Design > Grafik og skrifttyper > Logo type: Grafik > Logo grafik website: Upload dit logo.
2.Billedelementet

Det store stemningsbillede er billedelementet. Da der ikke er flere billeder uploadet vil der ikke være rotation i billedet. Størrelsen på billedet følger standarden i systemet. Den lyder på 1240 pixel gange 440 pixel.
Teksten på billedet er en del af billedet. Teksten har jeg sat på i Photoshop, men et gratisprogram som Canva er også rigtig godt til det formål. På www.canva.com skal du oprette en bruger, og kan derefter lave flot og professionelt visuelt indhold.
Billedet skal fungere som forskellige call-to-actions.
3.Sideindholdet

En måde hvorpå man kan differentiere sig i et standard design, er ved at bruge Sideindholdet til noget. I sideindholdet er det muligt at indsætte tekst og billeder.
I dette eksempel er der sat logoer og USP (unique selling points) ind. Logoerne kan du altid finde hos dine forhandlere. Tjek lige efter, om det er okay at du f.eks. ændrer farven til at passe ind på dit site – inden du gør det. Nogen firmaer kan ikke lide at man ændrer på det, nemlig.
Kasserne med teksten er lavet i gratisprogrammet canva. Kasserne skal fungere som forskellige call-to-actions, som kunden kan klikke på.
For at indsætte kasserne med tekst på, skal de for det første være samme størrelse, så det bliver pænt og ensartet.
Derefter indsættes de i forsidens sideindhold: Sidetræ > Forside > Forside > Sideindhold.
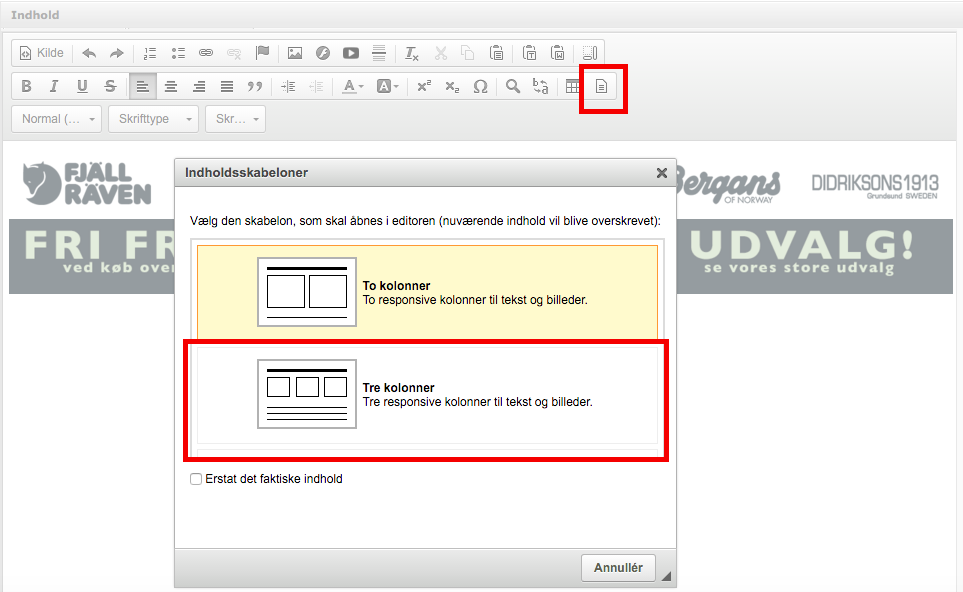
Da SmartWebs designs er responsive, er det vigtigt at huske at indsætte sit indhold i kolonner. I dette tilfælde er det 3 kolonner. Dette gør du således:

Du klikker på knappen ”Skabeloner” og vælger tre kolonner. Herefter indsætter du billederne, ved at klikke på knappen ”Indsæt billede” i øverste række. Dette gør du i alle 3 kolonner.
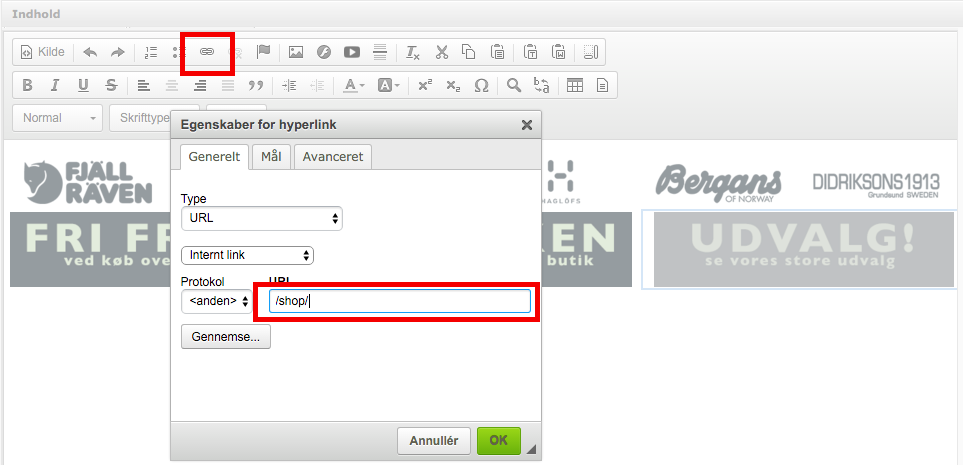
Nu skal der links på. Dette gør du ved at markere et billede og trykke på knappen ”Indsæt/redigér hyperlink”.

På den tredje kasse vil jeg linke til shoppen. Dette gør jeg ved at åbne shoppen ude på forsiden, og kopiere det der står efter .dk. Dvs: /shop/.
Ved at gøre det på denne måde, sørger man for at linket virker uanset hvilket domæne man burde få.
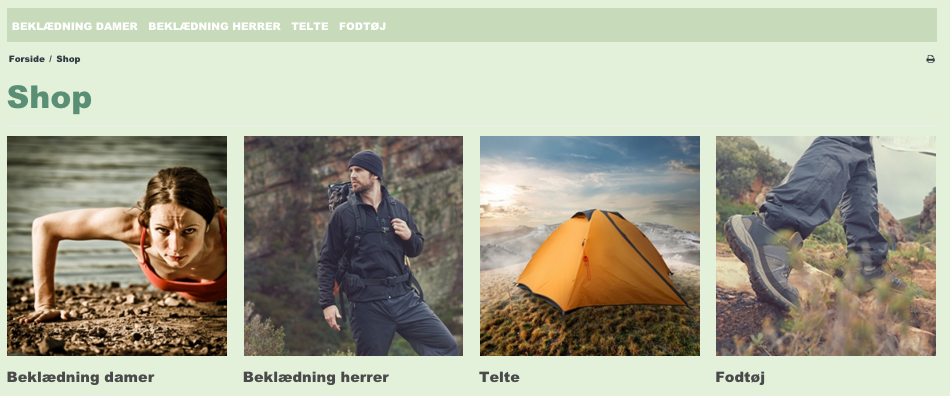
4.Produktkategorier

Det sidste punkt i denne guide er Produktkategorierne. Da der er billeder på produktkategorierne kan det være en god idé at overveje ensartetheden i udseendet. Hvis du f.eks. forhandler tøj, så er det en god idé at alle produktkategorierne enten er et produktbillede ELLER et stemningsbillede. Ikke begge dele blandet. Dette kan se rodet ud.
I dette eksempel er der brugt kategoribilleder, som alle er stemningsbilleder. Billederne er uploadet i størrelsen 293 pixels gange 293 pixels.
