FashionStore – en modeshop designet i Illumina
Af 2019 oprettet d. under Opstart af webshop, Trends og inspiration | Antal Læsninger: 14110

Du se shoppen her.
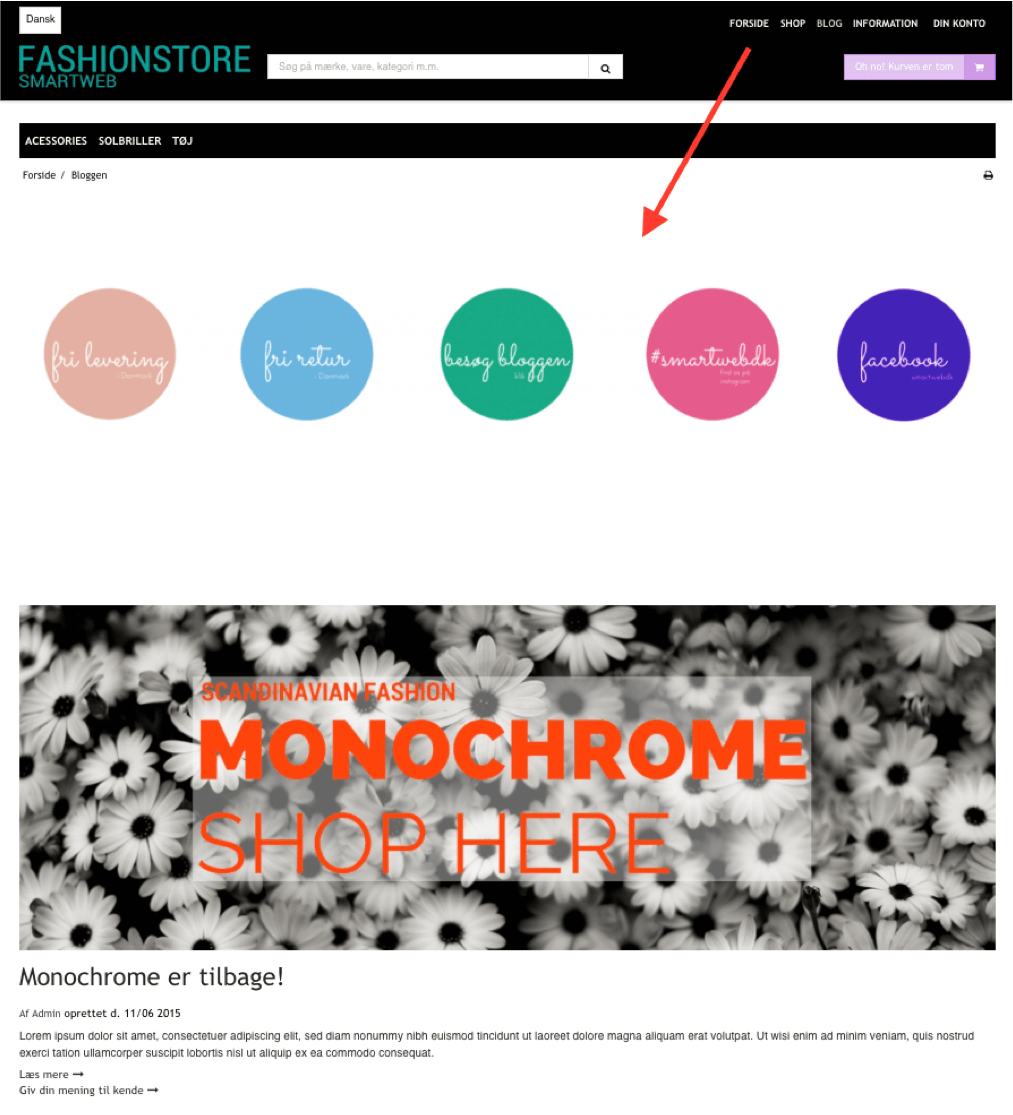
Webshoppens blog
Jeg har valgt at slette overskriften for at skabe et mere rent udseende. Det giver mere plads til USP’erne (Unique Selling Points), som er vigtige for webshoppen. Jeg har indsat USP’erne i billedeelementet for at køre den røde tråd igennem på alle sider. Du kan læse mere om mine USP’er senere i indlægget.
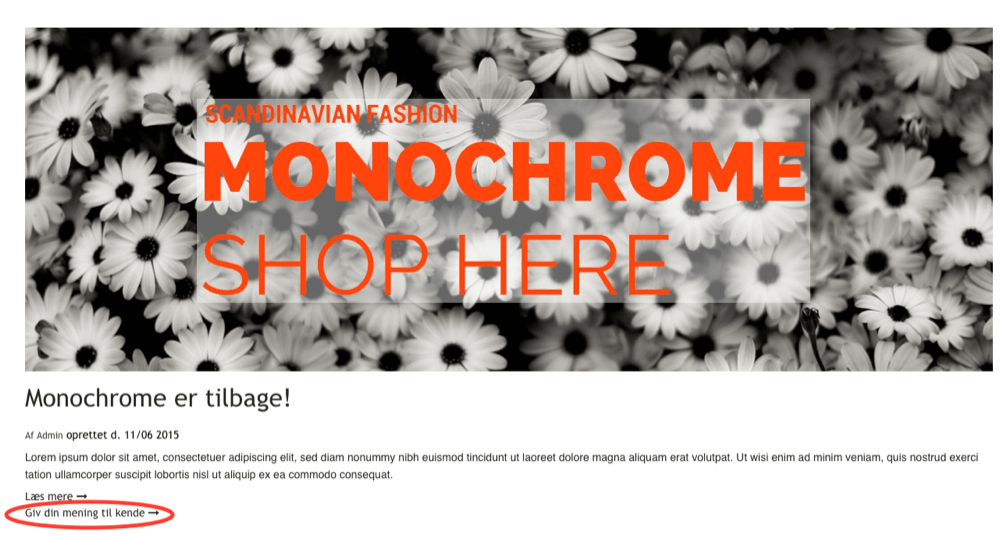
Jeg har ændret teksten fra ”Skriv kommentar” til ”Giv din mening til kende”. Det gør webshoppen mere personlig og anderledes.

Logo
Logoet er lavet i www.canva.com med en gennemsigtig baggrund, og gemt som .png. På den måde kan logoet indsættes, uanset hvilken farve bjælken har.
Søgefunktion
I forhold til webshoppens søgefunktion er jeg blevet inspireret af Nelly.dk. Det virker motiverende, at der står ”Søg på mærke, vare, kategori m.m.” Desuden kan det være med at guide kunden til, hvad han eller hun skal kunne søge på. 
Kurv
Knappen ”Kurven er tom” er ændret til ”Oh no! Kurven er tom”. Jeg har ændret teksten for at understrege den legende og uhøjtidelige stil/tone, som jeg ønsker at give designet.
Farve:
Farven skal bryde den hvide baggrund og tiltrække kundernes opmærksomhed. Derudover går farven igen i købs-knapperne.Alle de knapper, som man gerne vil have, at kunderne trykker på hedder Call-To-Actions. Dem vil jeg gerne gøre tydelige og anderledes, for det gør det nemmere for kunden at finde knappen – og købe produkterne.

Billedelement
Billeder:
Jeg har købt tre billeder, som jeg ejer rettighederne til. Det er smart at gøre, hvis du ikke har dine egne billeder. Det er desuden en god idé at være opmærksom på, at billederne afspejler din stil, samt at de er i god kvalitet. Det gør din webshop mere troværdig og lækker at se på. Man kan ofte downloade billeder gratis ved leverandørerne.


Jeg har givet alle tre billeder størrelsen 1240px bred og 440px høj. Dette er standard størrelsen i SmartWeb systemet.
Tekst:
Jeg har skrevet noget fængende og sigende tekst på billederne. Dette har jeg gjort i Photoshop. Man kan dog sagtens bruge nogle gratisprogrammer som f.eks. www.canva.com, hvis man ikke har licens til Photoshop.Jeg har lagt et link på de billeder, som lægger op til, at man skal shoppe. F.eks. ”SS15 ER HER. Gå sommeren i møde i det fedeste tøj. Vi har fyldt shoppen op med lækre styles”. Her har jeg lagt et link ind på tøj-kategorien. En anden mulighed ville være at linke til ”Nyheder”.
Husk at billeder er endnu en god måde at skille sig ud fra andre. Både selve billedet, men også den tekst du skriver på. Hvad er specielt ved din webshop? Skriv det på et billede - det ser lækkert og fedt ud.
Forsiden
USP: Unique Selling Points. Hvad gør din webshop god og unik? Jeg har fundet på 5 forskellige ting, som jeg gerne vil have, at mine kunder ser. Det er både USP’er, samt at jeg gør dem opmærksom på mine sociale medier.
Jeg har sat billederne ind i sideindholdet. Derefter har jeg lagt links på billederne. F.eks. til Facebook. Det er vigtigt at huske at lave linket, så det åbner i en ny fane – ellers risikerer man, at kunderne kommer væk fra webshoppen. Billederne af USP’erne har jeg lavet på www.canva.com.
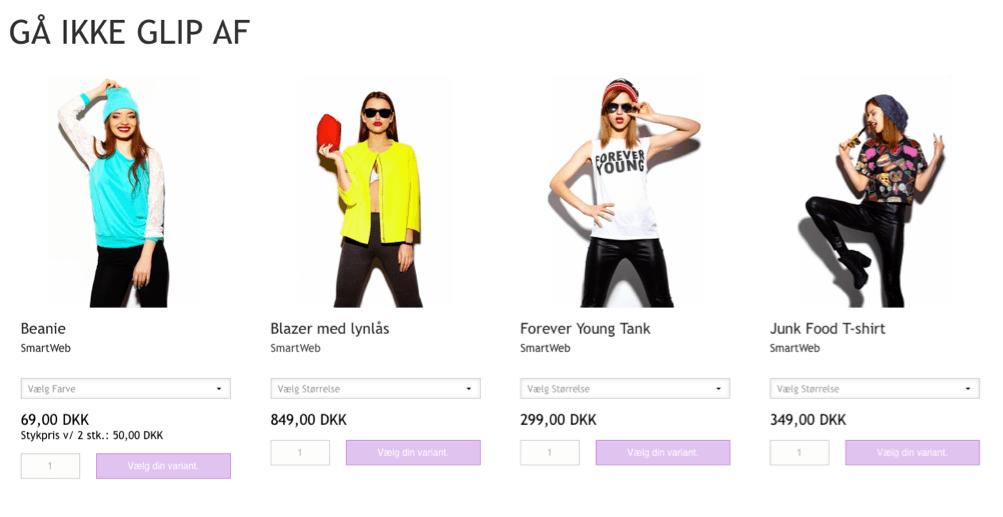
Forside produkter har jeg ændret til ”Gå ikke glip af”. Dette er gjort for at gøre det mere personligt.

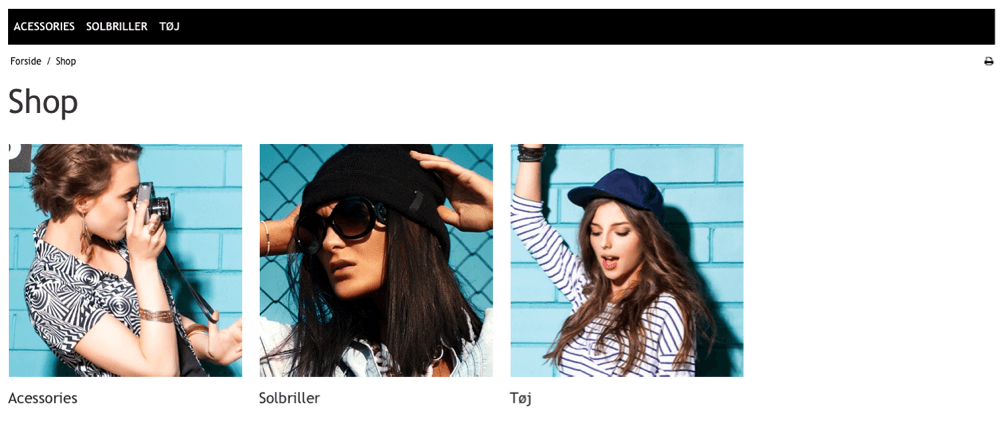
Kategorier
Billeder:
Jeg har givet hver kategori et billede. Størrelsen skal være 293px høj og 293px bred. Det er en god idé at holde billederne i samme type. Det kan nemt se lidt rodet ud, hvis to af billederne er stemningsbilleder, og det tredje er et produktbillede. Tænk over helheden.
USP’erne har jeg indsat i sideindholdet for hver kategori, for at holde den røde tråd – og minde mine kunder om, hvorfor de skal handle hos mig. Husk at linke!

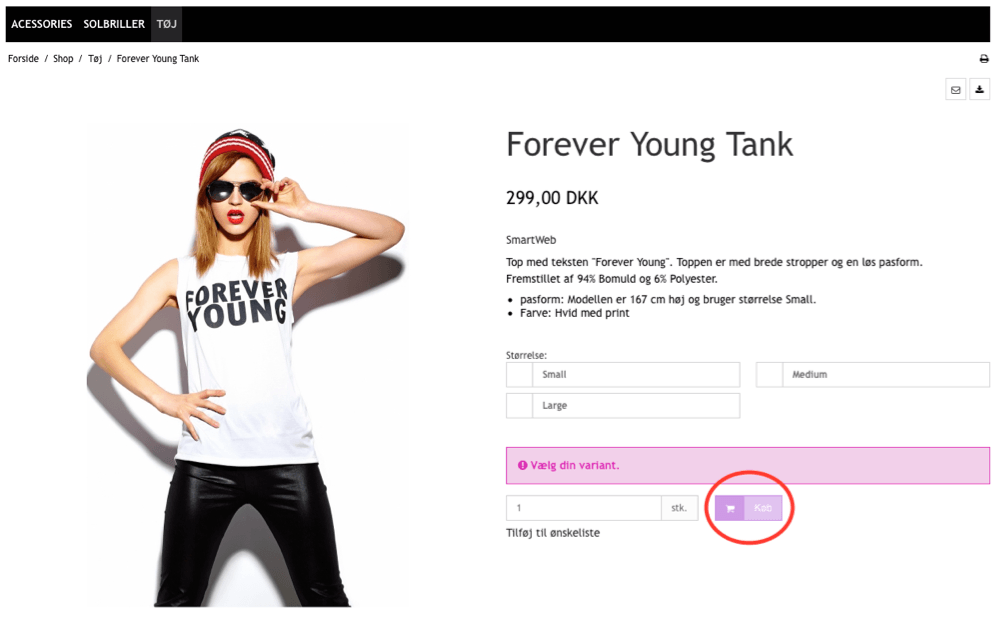
Produkter
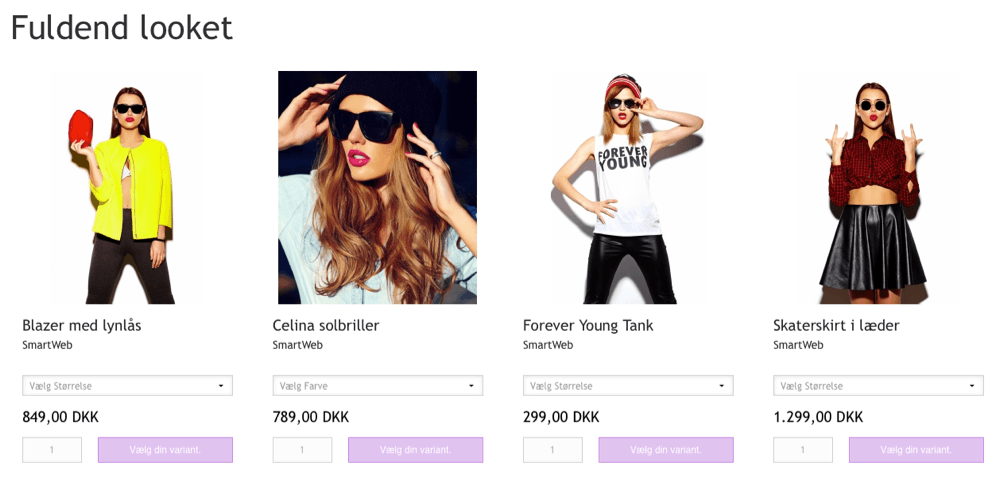
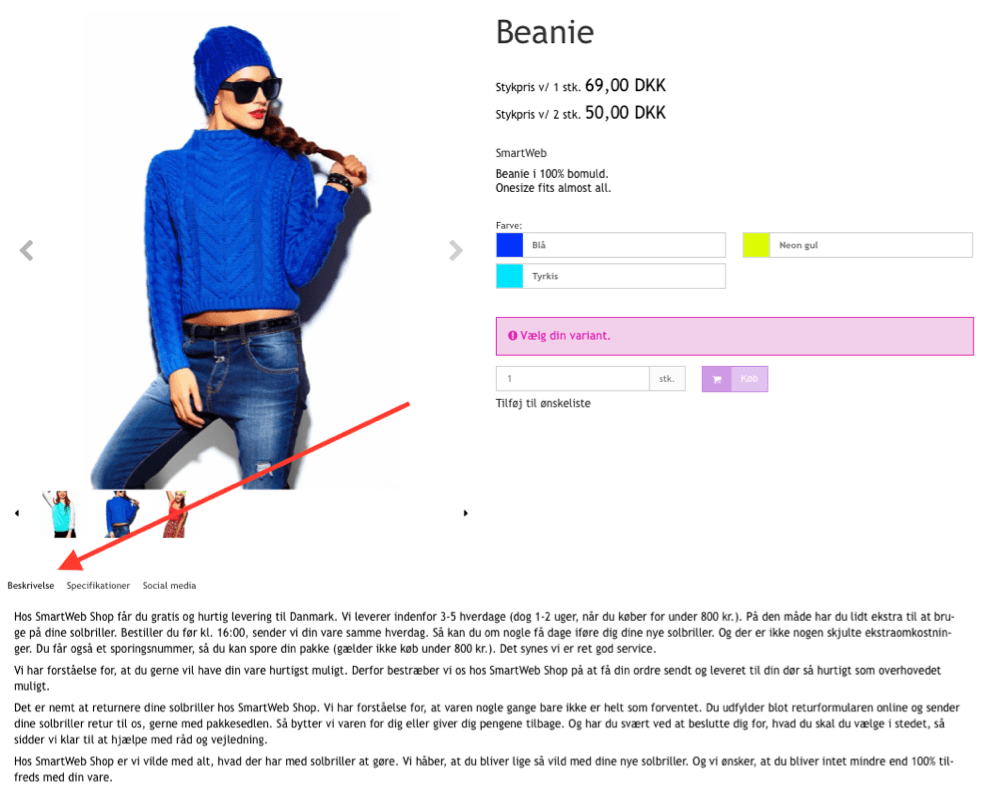
Jeg har ændret ”Relaterede Produkter” til ”Fuldend looket”. Jeg vil bruge funktionen relaterede produkter til at lave mersalg. Når man sælger tøj, kan man foreslå kombinationer eller sæt, som passer godt sammen. Inde på en bluse kan man f.eks. foreslå, at kunden også køber en nederdel, et par solbriller, en hue og en jakke.
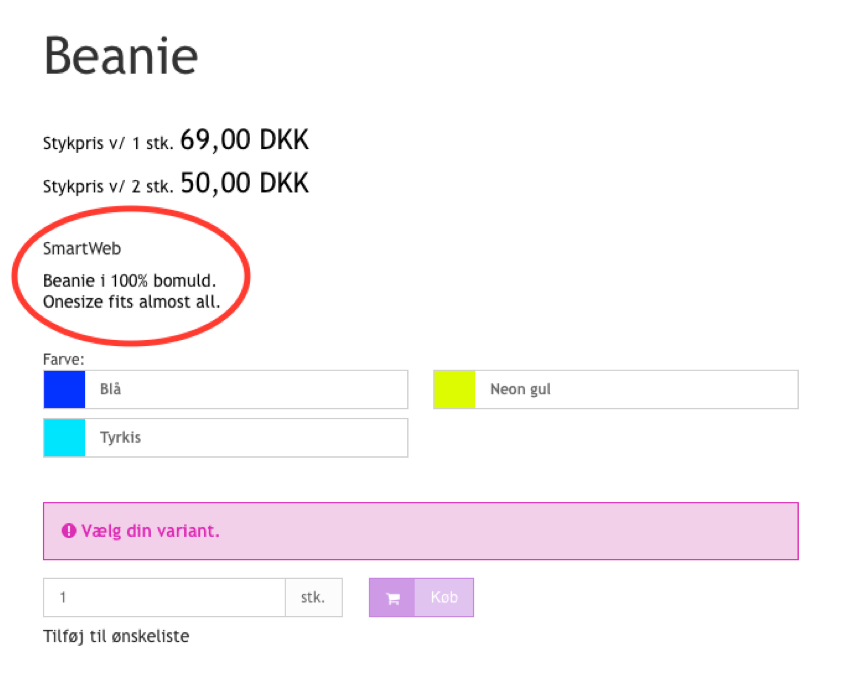
Beskrivelse:
Jeg har valgt at lave en kort beskrivende tekst om produktet i Beskrivelse Kort.
I Beskrivelse (lang, dén nedenunder billedet) har jeg valgt at skrive om shoppen og leveringstiderne.

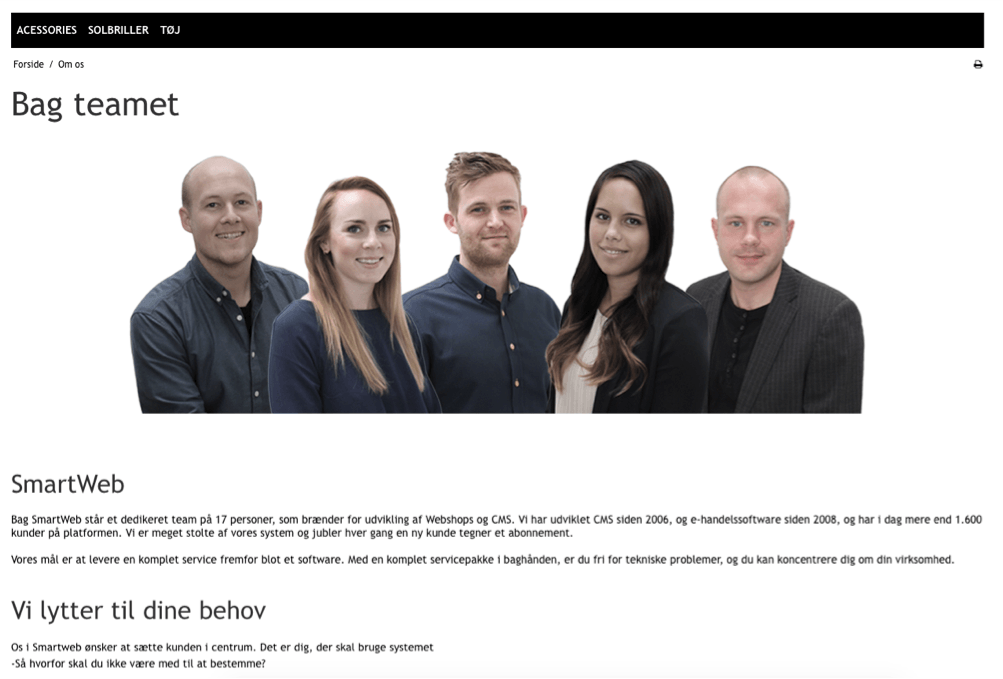
Om os
Under ”Om os” har jeg sat et billede ind af medarbejderne i virksomheden.
Det giver en tryghed for kunderne at se, at der er nogle mennesker bag webshoppen, som man kan kontakte, hvis der skulle opstå spørgsmål. Derudover kan man skrive om virksomheden, om visionerne, en sjov joke eller et citat, som man arbejder efter i virksomheden.
Kontakt vores e-handelskonsulenter her, hvis du har brug for hjælp til at starte din webshop.

Svar
som kommentar til Skrevet af Camilla Rasmussen
Svar
Svar
som kommentar til Skrevet af Ann-Sophie
Svar