RealMen - en gadgetshop designet i Rooty
Af 1556 oprettet d. under Opstart af webshop, Trends og inspiration | Antal Læsninger: 5956

Gadget webshoppen kan ses her.
Herunder er en trinvis guide til, hvordan jeg har sat den op.

1. Logo
Logoet har lavet i størrelsen 1240x100 pixels, så det dækker det fulde website.Selve teksten fylder ca. 150 pixels i bredden. Logoet er i formatet .png og har en transparent baggrund.
Mit logo ser sådan her ud:

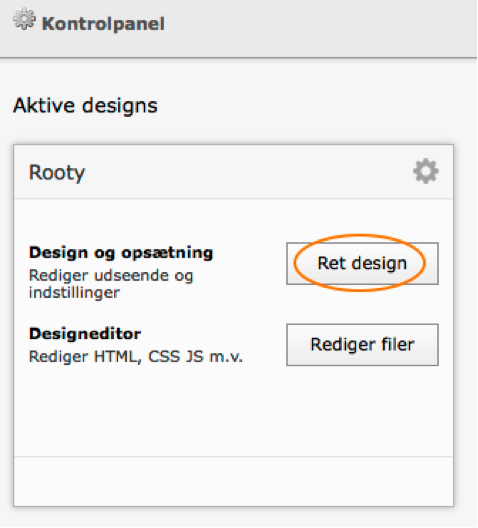
Logoet skifter jeg under Kontrolpanel > Design Manager > Ret design > Grafik & Skrifttyper

Her ændrer jeg ”Logo type” til ”Grafik” og vælger et billeder under ”Logo grafik website”
2. Template farve
Baggrunden på webshoppen er lavet ved bruge et billede med lidt struktur i. Størrelsen på dette billede 400 × 400 pixels. I princippet kan det sagtens være mindre.
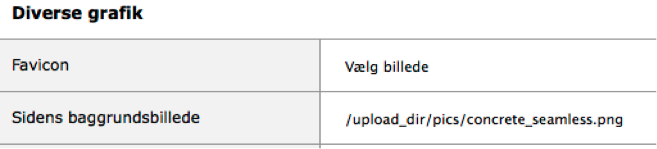
Dette kan indsættes under Kontrolpanel > Design Manager > Ret design > Diverse grafik

Billedet vil automatisk gentage sig selv på webshoppen, hvis det ikke er stort nok til at dække baggrunden.
For at gøre baggrundsbilledet synligt gennem toppen, midten og ved billeder, har jeg slettet farvekoden i design manageren.
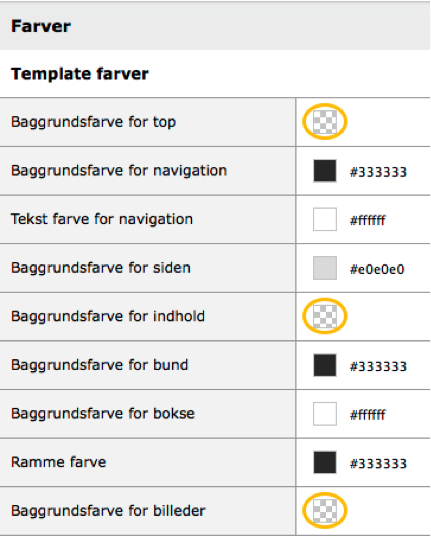
Dette kan gøres under Kontrolpanel > Design Manager > Ret design > Farver
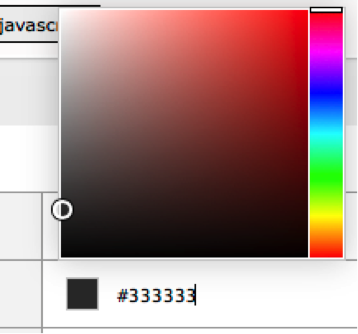
Her skal farvekodefeltet markeres og slettes.

Ved de andre felter kan der indsættes en farvekode eller vælges med farvevælgeren.

3. Banner
Teksten på banneret er en del af selve billedet.
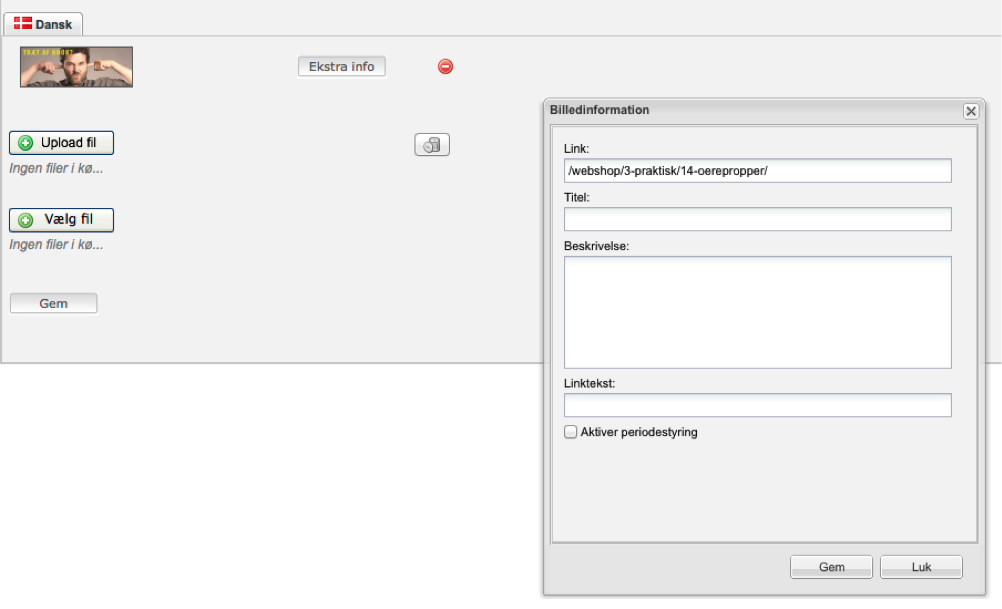
Dette kan indsættes under mappen ”Forside” og billedelementet på siden ”Forside”.

Der kan her uploades flere billeder, så billederne cirkulerer på siden.
Under ”Ekstra info” er det muligt at linke til en side.
Ved et link til en anden side på din webshop er det nok blot at bruge linket efter dit domæne, da SmartWeb selv tager højde for domænet.

4. Forside indhold
Forsideindholdet er lavet ved brug af responsive skabeloner, så det kan tilpasse sig desktop, tablet og mobilt indhold.
Sætter du indhold ind i kolonnerne i disse skabeloner, så vil indholdet automatisk tilpasse sig skærmstørrelsen.
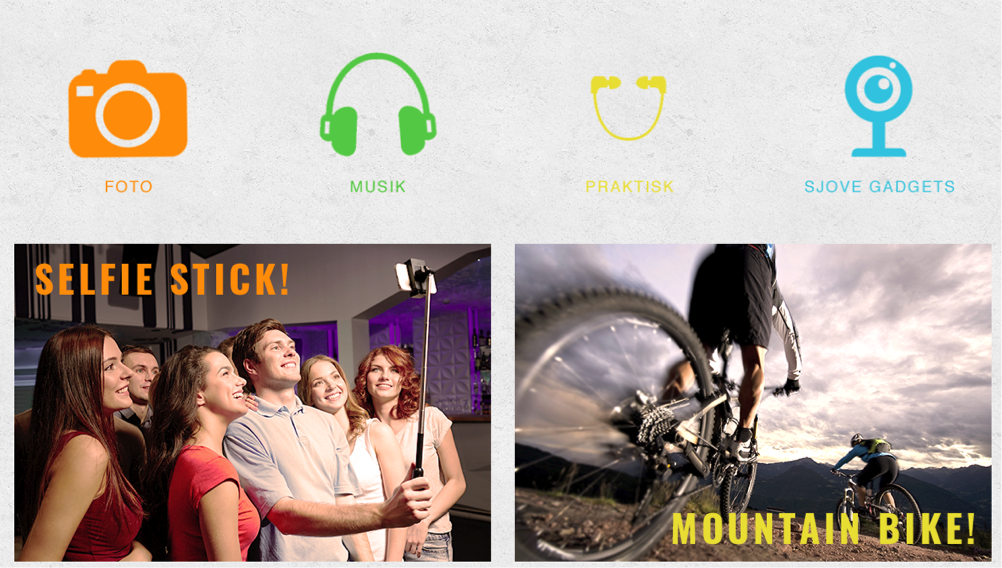
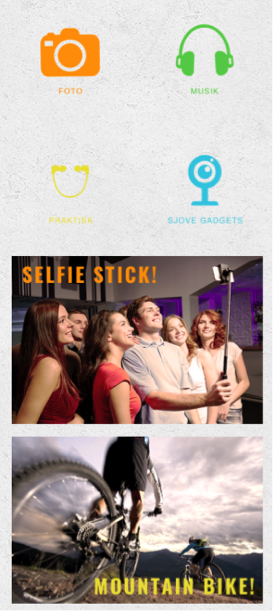
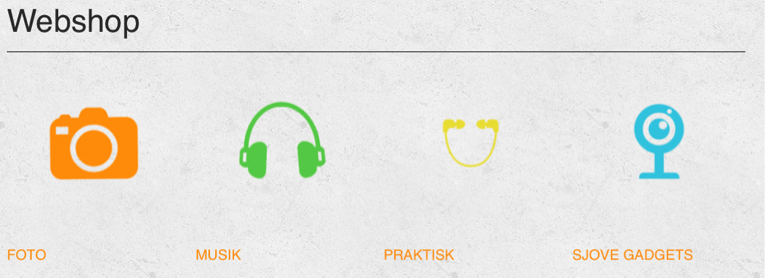
Se fx forside indholdet, hvor samme indhold tilpasses:
Desktop

Mobil

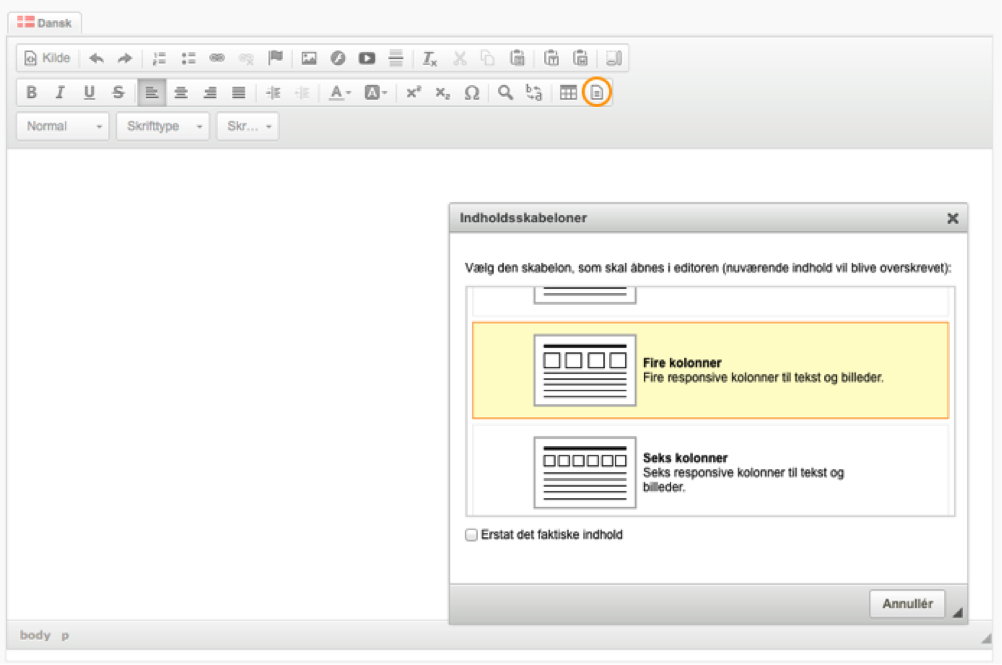
Skabeloner vælges i højre hjørne (markeret med orange)

Her vælger du 4 kolonner til de fire billeder, og to kolonner til de to større billeder.

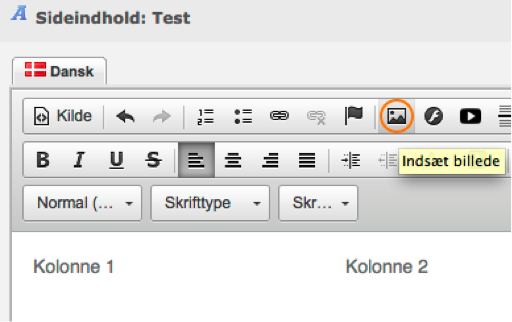
Markér den kolonne, som du vil skifte ud og ”Indsæt billedet” (markeret med orange).

Sørg for at billederne er nogenlunde samme dimensioner, så det ser pænt ud, når de skaleres ned.
Størrelsen på disse billeder er 300 x 300 pixels. Billedet er gemt i formatet .png og har gennemsigtig baggrund.

Størrelsen på disse billeder er 600 × 400 pixels

Link på sideindhold
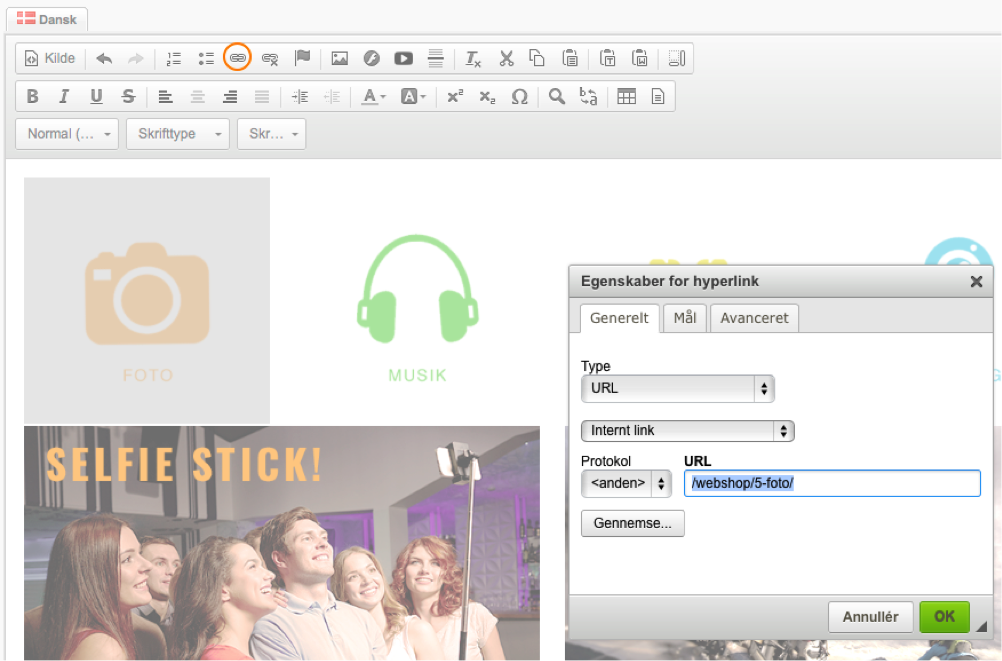
Forside billederne linker til både kategorier og produkter. Disse links laves ved at klikke på billedet og herefter klikke på linket (markeret med orange).
Linket laves ved at indtaste det i URL. Her er det nok at tage alt efter domænet i webadressen.
Når dette er indtastet, skal det bestemmes, om vinduet skal åbne i ny fane i browseren eller i den samme. I dette tilfælde er det navigation på webshoppen, derfor vil jeg foreslå, at det åbnes i samme vindue.
Dette ændres under ”Mål”.

Linket fra fotoet er til kategorien foto. På denne måde kan du få kategorier fremhævet på forsiden.
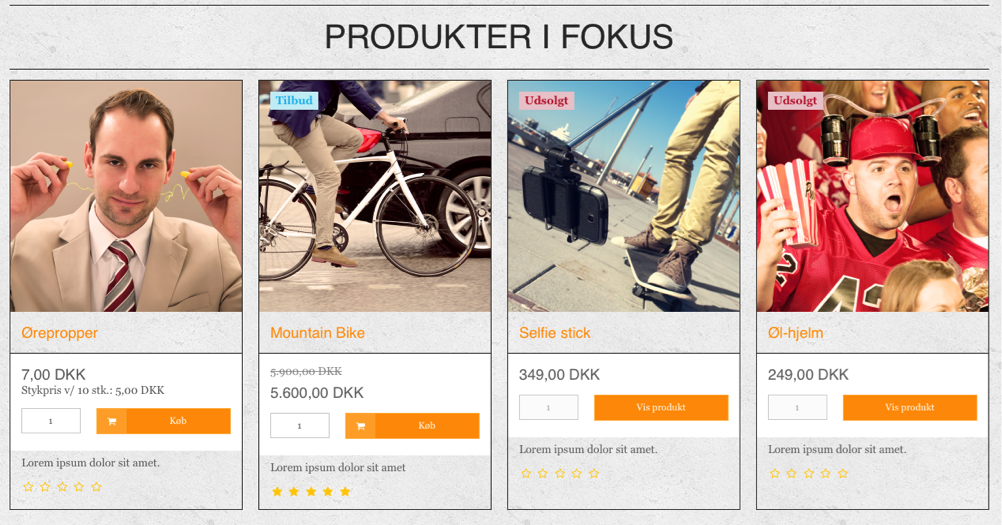
5. Forside produkter
Indstilling af forside produkter
For at fremhæve nogle produkter vælger jeg at have minimum 4 produkter på forsiden.”Forside produkter” er en standardfunktion i SmartWeb.

Webshop > Produktkatalog > Rediger produkt
Under fanen generelt kan produktet sættes til at blive vist på forsiden

Ændring i sprogfil
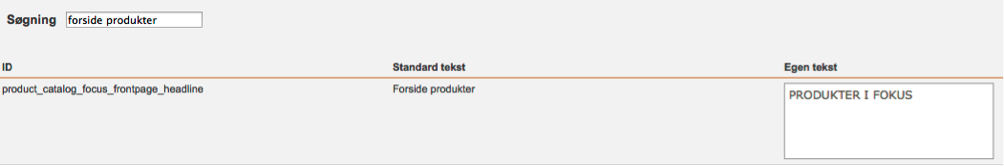
Forside produkter hedder standard ”Forside produkter” i sprogfilen.Denne ændres under Kontrolpanel > Sprog & Domæner >
Klik på ”Rediger sprogfil” under det sprog, som du vil ændre:

Her søger jeg på teksten, som jeg vil ændre og angiver min ”Egen tekst”:

Se eventuelt mere i vores manual.
6. Kategoribilleder
Produktkategorierne har hvert deres billede, som matcher billederne på forsiden.Billederne er de samme billeder som på forside i størrelsen 300 x 300 pixels.

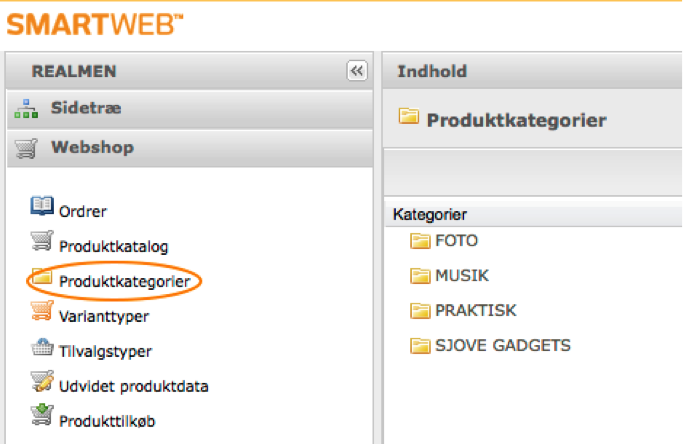
Produktkategorierne sættes op under Webshop > Produktkategorier

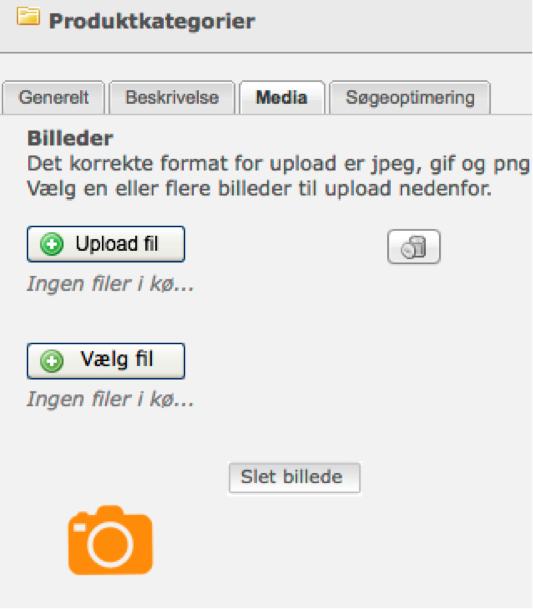
Ved at klikke på ”Rediger” på den pågældende kategori kan du under ”Media” indsætte et billede til kategorien.
Her klikker du ”Vælg fil” og vælger det pågældende billede.

Under fanen ”Generelt” er det muligt at sætte en sortering på kategorierne, så de kommer ud i den korrekte rækkefølge.

7. Venstre kolonne
På webshoppen har jeg valgt navigation i ”Venstre kolonnen”. Derudover har jeg her lagt indhold som ”Nyhedstilmelding” og ”Kreditkort”. 
Dette kan redigeres herunder:
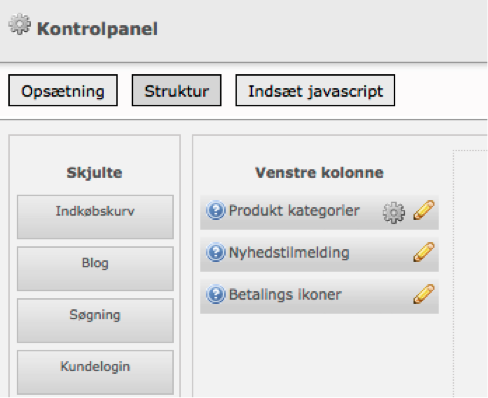
Kontrolpanel > Design Manager > Ret Design > Struktur


Produkt kategorier
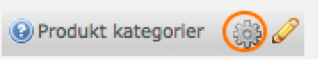
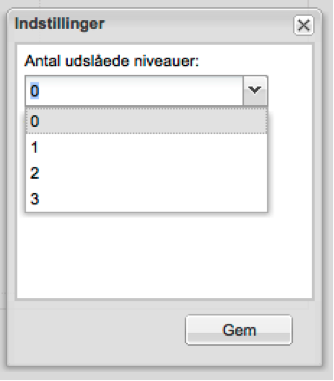
Produkt kategorier kan sættes ved at trække ”Produkt kategorier” fra ”Skjulte” til ”Venstre kolonne”.Herunder kan der redigeres hvor mange niveauer, der skal vises i menuen, ved at klikke på tandhjulet (markeret med orange).

Jeg har valgt at vise kun ”Hovedkategorierne” ved at vælge ”0”.

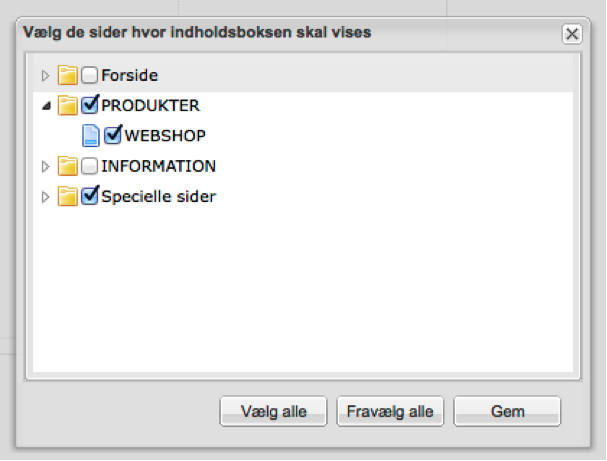
Ved at klikke på ”Rediger” (markeret med orange) kan du indstille hvilke sider, produkt kategorierne skal vises.

Her kan du fx vælge ”PRODUKTER” og på denne måde få det vidst på alle produktsider.

Foruden produktkategorierne får jeg også vist ”nyhedstilmelding” og ”betalings ikoner”

Dette kræver, at betalingsikonerne er aktiveres på din webshop.
Dette kan du læse mere om her.
