Dargo - guide til designopsætning af et mørkt webshopdesign
Af 1557 oprettet d. under Opstart af webshop, Trends og inspiration | Antal Læsninger: 4813

Opsætning af mørkt design i SmartWeb
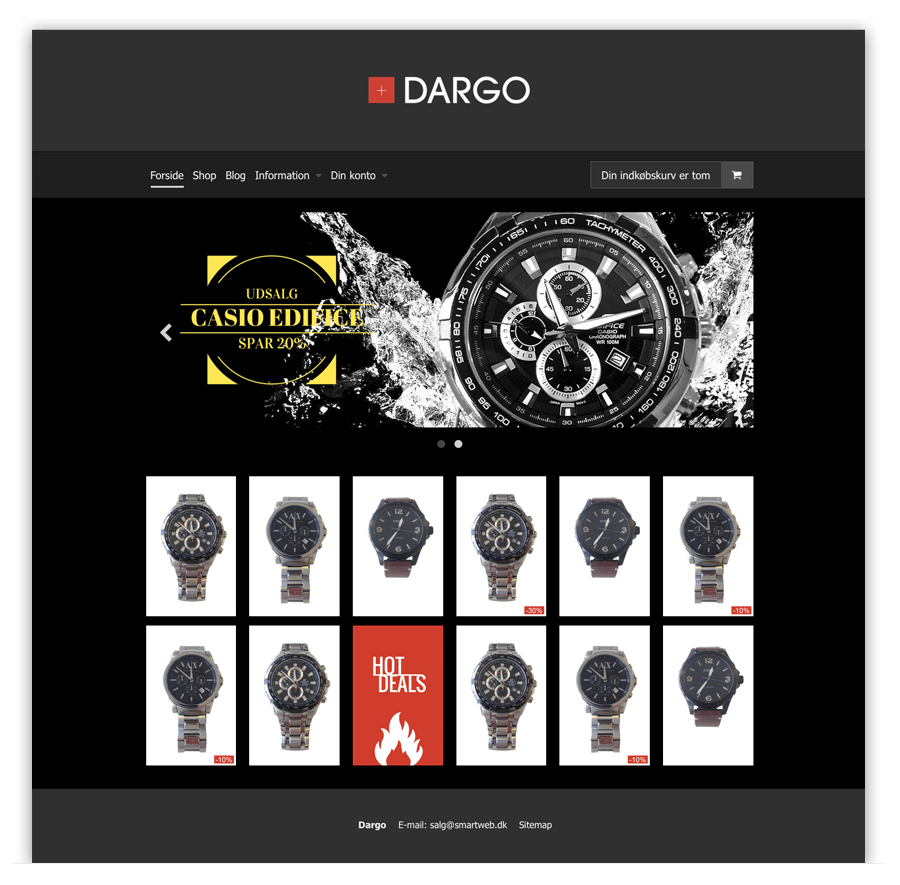
Der er rigtig mange muligheder for at lave et flot og brugervenligt webshop design i SmartWeb - helt gratis. I denne guide gennemgår jeg i få trin, hvordan du opsætter et design i mørke farver, ligesom du ser på billedet ovenfor.
Alle ændringerne er lavet ved brug af de funktioner, SmartWeb stiller til rådighed, og der er ikke programmeret én eneste linje kode for at opnå resultatet!
Formålet med guiden er primært at vise, hvordan man indstiller farvekombinationerne og design-indstillingerne i din SmartWeb webshop. Jeg har ikke indarbejdet USP'er, nyhedsbrevstilmelding osv. Det skal du selvfølgelig huske, når du arbejder med dit design.

Du kan se min webshop i en live demo her: Dargo design.
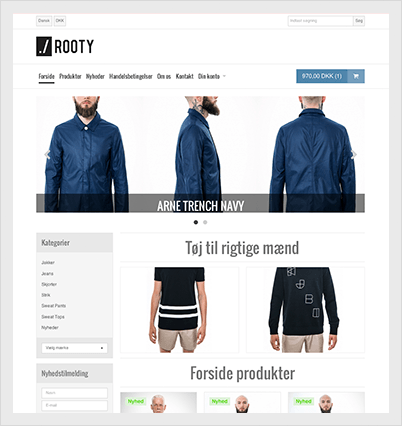
1. Vælg template
Jeg har valgt at arbejde videre med designet Rooty, som er gratis i SmartWeb.
Du vælger Rooty-designet i din Design Manager:

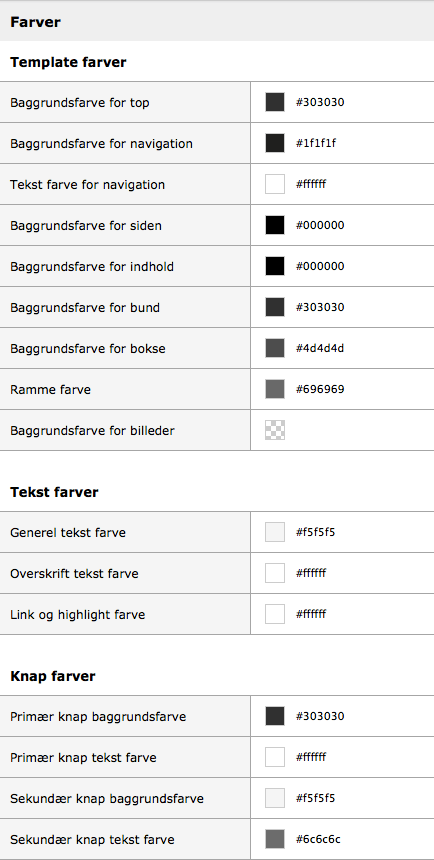
2. Farvevalg
Det næste du skal gøre er at indstille farver (klik på ";Ret design"; for at ændre farveindstillingerne).
Du kan se farvekoderne nedenfor. Indtast de samme farvekoder i dit design:

Eftersom dette blot er et eksempel, har jeg kunnet vægte det æstetiske lidt højere end brugervenligheden, når det gælder knap-farver. Jeg anbefaler at benytte en farve til primær call to action (primær knap baggrundsfarve tekstfarve), som skiller sig lidt mere ud, end den jeg har valgt her. Det kunne eksempelvis være den røde farve, som også indgår i logoet.
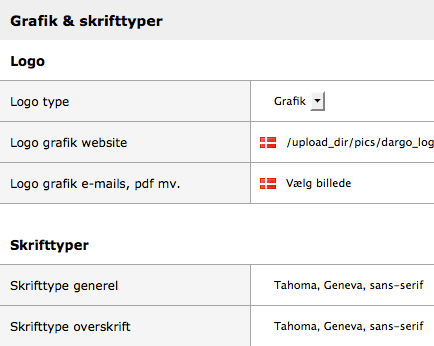
3. Fonte og grafik
Indsæt dit logo (enten som grafik eller som tekst) og vælg fonte.

I Dargo designet har jeg valgt at centrere logoet. For at gøre dette skal du i princippet uploade et logo, der er lige så bredt som hele siden.
Logo skal enten have tranparent baggrund eller samme farve, som du vælger til ";Baggrundsfarve for navigation";. Når du centrerer logoet på billedet (som fylder hele sidens bredde), vil logoet fremstå centreret.
4. Forside
Forsiden på Dargo består af billedelementet og et ";gitter"; med billeder af produkter. For eksemplets skyld har jeg deaktiveret ";kategoriboksen"; på forsiden (den kommer dog frem på alle andre sider). Jeg har også deaktiveret forsideprodukter og i stedet lavet mit eget gitter med produkter.
Det er meget nemt at lave et tilsvarende gitter. Du klikker på ";Sideindhold"; på din forside og indsætter 1 eller 2 skabeloner med 6 kolonner.

Herefter indsætter du bare de billeder, du ønsker. Højde/bredde på produktbilledet anvendt på Dargo ses nedenfor, hvor du også kan hente filen, så du kan se hvordan den ser ud.
5. Filer
Du kan downloade filerne fra Live demoen. Eller her:
Logo (w: 1.240px, h: 200px)
Topbanner (w: 1.240px, h: 440px)
Billede af produkt til forside (w: 452px, h: 700px)
Fordele / ulemper
Der er altid fordele og ulemper. Én fordel ved designet er, at det mørke design ikke ses så ofte, og det giver gode muligheder for at lave noget, der skiller sig ud. En ulempe kan være, at billeder kræver lidt mere behandling, når baggrunden er mørk - selvom produktbillederne i produktlisten sagtens kan være hvide.
Jeg håber, du får gavn af guiden her. Kommentér gerne og fortæl, hvad du synes om designet og hvilke fordele / ulemper, du ser.
