En guide til at få WINE på din webshop
Af 2033 oprettet d. under Trends og inspiration | Antal Læsninger: 5136

Guide til WINE
Vil du have WINE på din webshop?
WINE er et design, som er god til en webshop med få produkter, som kun sælger til ét marked.
Designet er klassisk, mørkt og fungerer godt til delikatesseforretninger, vinhandlere osv.
WINE er en del af Palette designet.
Denne manual vil guide dig igennem hvordan du får samme look som på WINE.
For at komme i gang med WINE på din webshop, skal du først og fremmest gå ind din SmartWeb løsning. Kontrolpanel > Designmanager > DesignStore: Vælg Palette som design og benyt.
Når du redigerer Palette skal du under Temaer vælge WINE og trykke gem.
1.Logo

Logoet som er brugt i dette eksempel har jeg lavet i gratisprogrammet Canva. På www.canva.com skal du oprette en bruger, og kan derefter lave flot og professionelt visuelt indhold. Det vigtigste i dette trin, er at dit logo altid skal være med gennemsigtig baggrundsfarve og gemt i filformatet PNG. Hvis du har gemt dit logo i JPG, så vil der automatisk blive skabt en hvid baggrund til dit logo, og logoet vil derfor have en hvid kasse rundt om sig.
Du skal uploade dit logo via Kontrolpanel > Design Manager > Ret Design > Grafik og skrifttyper > Logo type: Grafik > Logo grafik website: Upload dit logo.
2.Billedelement

Det store stemningsbillede er billedelementet. Da der ikke er flere billeder uploadet vil der ikke være rotation i billedet.
Til at lave billedet, har jeg brugt gratisprogrammet Canva, hvor jeg har uploadet mit eget billede, og brugt en af deres stanard ikoner med tekst, til at ligge oven på billedet.
For at få et dine billeder på din forside skal du gøre følgende:
Sidetræ > Forside > Forside > Billedelement > Upload dit billede i bredden 1240px. Her har jeg brugt standard højden som er 440 px.
3.Sideindholdet

En måde hvorpå man kan differentiere sig i et standard design, er ved at bruge Sideindholdet til noget. I sideindholdet er det muligt at indsætte tekst og billeder.
Billederne skal fungere som forskellige call-to-actions.
Billederne er, ligesom billedeelementet lavet i gratisprogrammet i Canva, hvor jeg har uploadet mine egne billeder og derefter lagt tekst oven på.
For at indsætte billederne med tekst på, skal de for det første være samme størrelse, så det bliver pænt og ensartet.
Derefter indsættes de i forsidens sideindhold: Sidetræ > Forside > Forside > Sideindhold.
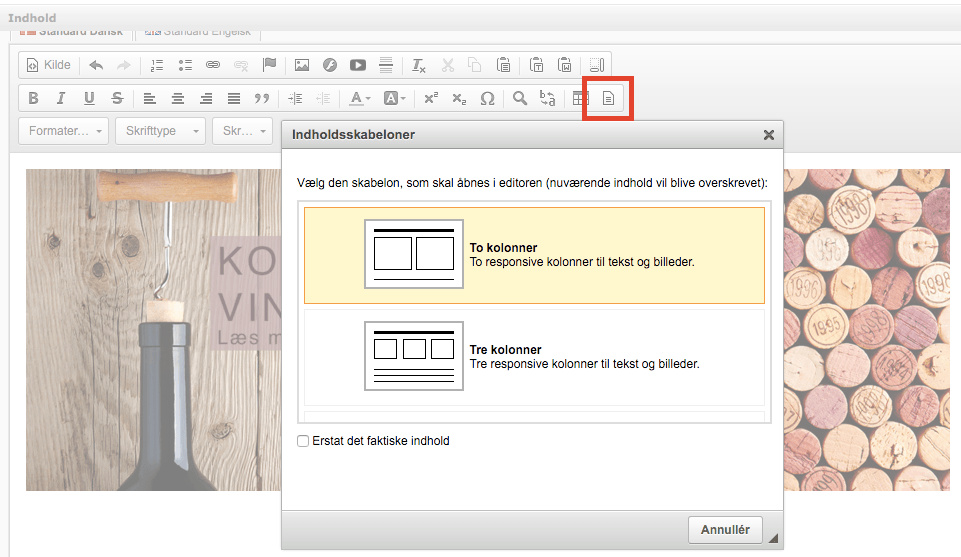
Da SmartWebs designs er responsive, er det vigtigt at huske at indsætte sit indhold i kolonner. I dette tilfælde er det 2 kolonner.
Dette gør du således:

Du klikker på knappen ”Skabeloner” og vælger to kolonner. Herefter indsætter du billederne, ved at klikke på knappen ”Indsæt billede” i øverste række. Dette gør du i begge kolonner.
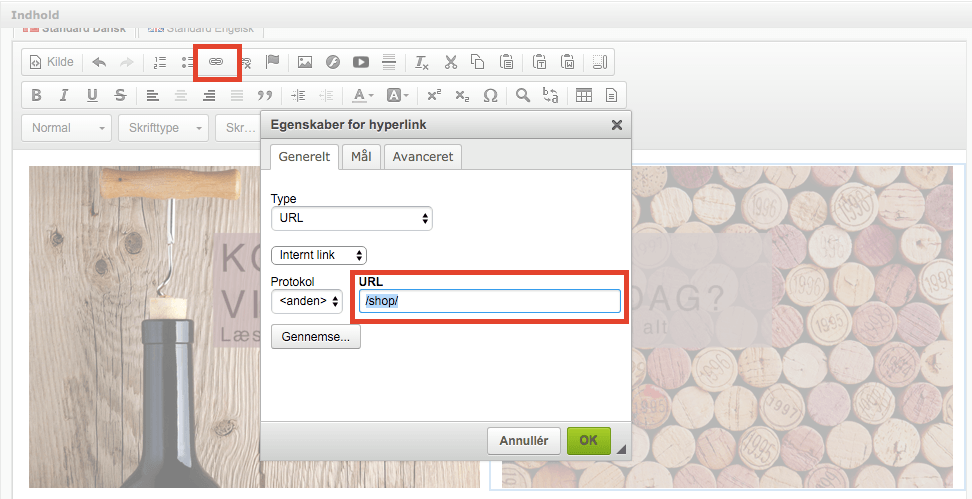
Nu skal der links på. Dette gør du ved at markere et billede og trykke på knappen ”Indsæt/redigér hyperlink”.

På det andet billede vil jeg linke til shoppen. Dette gør jeg ved at åbne shoppen ude på forsiden, og kopiere det der står efter .dk. Dvs: /shop/.
Ved at gøre det på denne måde, sørger man for at linket virker uanset hvilket domæne man burde få.
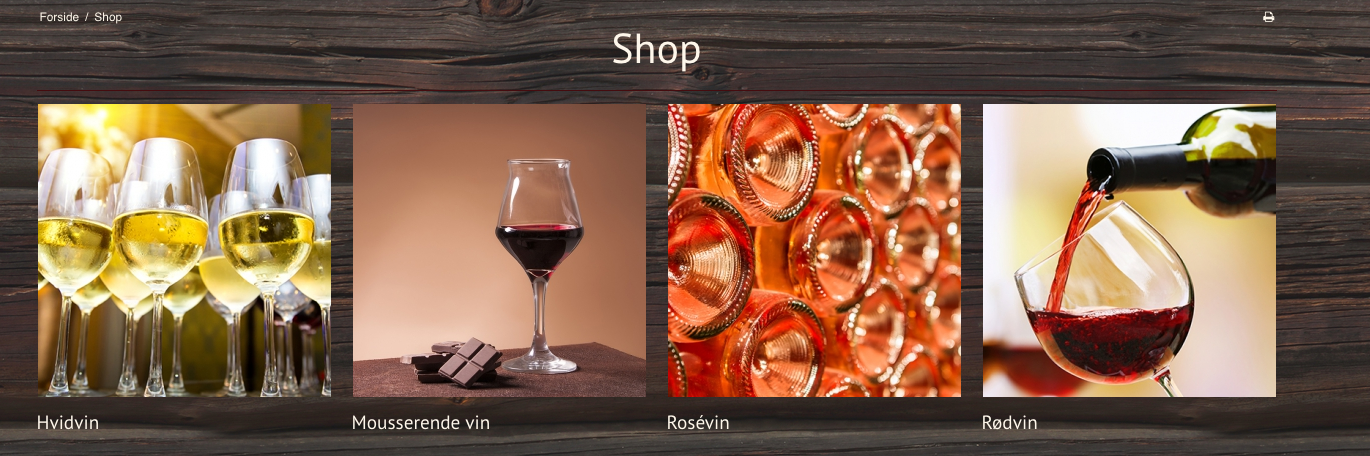
4.Produktkategorier

Det sidste punkt i denne manual er Produktkategorierne. Da der er billeder på produktkategorierne kan det være en god idé at overveje ensartetheden i udseendet. Hvis du f.eks. forhandler tøj, så er det en god idé at alle produktkategorierne enten er et produktbillede ELLER et stemningsbillede. Ikke begge dele blandet. Dette kan se rodet ud.
I dette eksempel er produktkategoribillederne stemningsbilleder, for at understrege det visuelle udtryk på webshoppen.
God fornøjelse med WINE!
