Sådan får du temaet COTTON på din webshop
Af 2033 oprettet d. under Trends og inspiration | Antal Læsninger: 4729

Vil du have COTTON på din webshop?
COTTON er et design, som er god til en webshop med få produkter, som kun sælger til ét marked.
Designet er med sit lyse og sarte udtryk god til webshops med et feminint og moderne miljø.
COTTON er en del af Palette designet.
For at komme i gang med COTTON på din webshop, skal du først og fremmest gå ind din SmartWeb løsning. Kontrolpanel > Designmanager > DesignStore: Vælg Palette som design og benyt.
Når du redigerer Palette skal du under Temaer vælge COTTON og trykke gem.
Denne guide vil hjælpe dig med at få samme look som på COTTON.
1.Logo

Logoet som er brugt i dette eksempel, er en font som jeg har købt. Jeg har derefter skrevet navnet på webshoppen i Photoshop og gemt det. Det vigtigste i dette trin, er at dit logo altid skal være med gennemsigtig baggrundsfarve og gemt i filformatet PNG. Hvis du har gemt dit logo i JPG, så vil der automatisk blive skabt en hvid baggrund til dit logo, og logoet vil derfor have en hvid kasse rundt om sig.
Du skal uploade dit logo via Kontrolpanel > Design Manager > Ret Design > Grafik og skrifttyper > Logo type: Grafik > Logo grafik website: Upload dit logo.
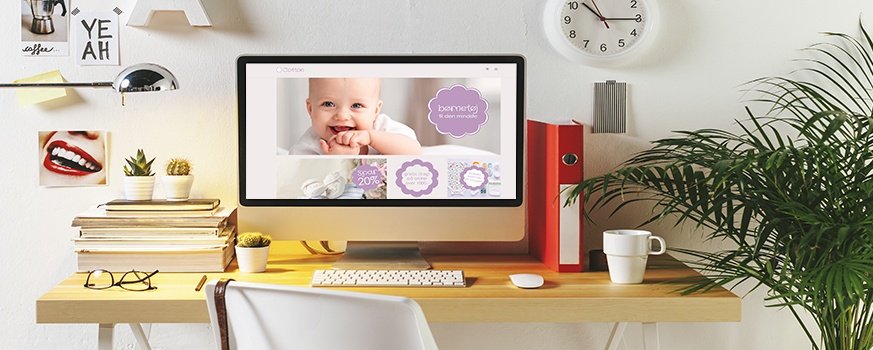
2.Billedelement

Det store stemningsbillede er billedelementet. Da der ikke er flere billeder uploadet vil der ikke være rotation i billedet.
Til at lave billedet, har jeg brugt gratisprogrammet Canva. På www.canva.com skal du oprette en bruger, og kan derefter lave flot og professionelt visuelt indhold.
Jeg har uploadet mit eget billede, og sat et ikon med tekst ind over.
For at få et dine billeder på din forside skal du gøre følgende:
Sidetræ > Forside > Forside > Billedelement > Upload dit billede i bredden 1240px. Her har jeg brugt standard højden som er 440 px.
3.Sideindholdet

En måde hvorpå man kan differentiere sig i et standard design, er ved at bruge Sideindholdet til noget. I sideindholdet er det muligt at indsætte tekst og billeder.
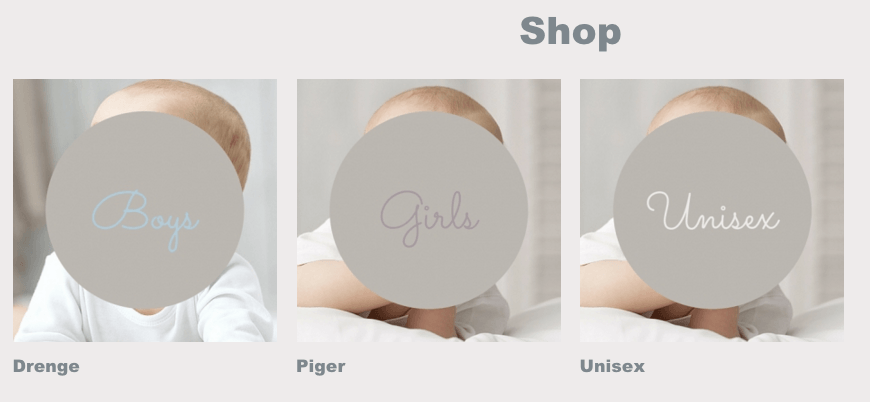
I dette eksempel er der sat billeder, som linker til produktkategorierne og USP’er (unique selling points) ind. Alt visuelt indhold er holdt i de samme farver, for at skabe et roligt overblik.
Kasserne med teksten er lavet i gratisprogrammet canva. For at indsætte kasserne med tekst på, skal de for det første være samme størrelse, så det bliver pænt og ensartet. Det samme er kategoribillederne. Her har jeg uploadet et billede og sat tekst ind på.
Derefter indsættes de i forsidens sideindhold: Sidetræ > Forside > Forside > Sideindhold.
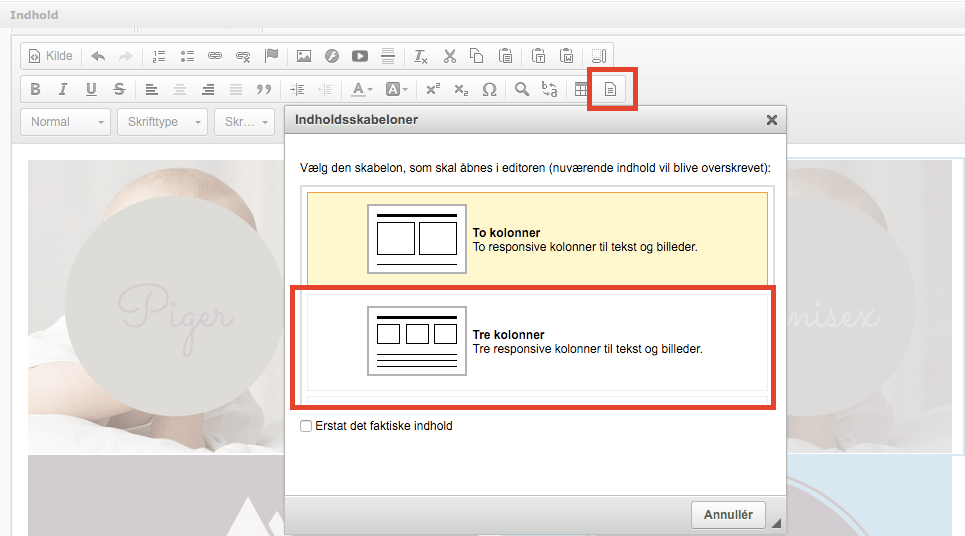
Da SmartWebs designs er responsive, er det vigtigt at huske at indsætte sit indhold i kolonner. I dette tilfælde med kategorierne er det 3 kolonner. Dette gør du således:

Du klikker på knappen ”Skabeloner” og vælger to kolonner. Herefter indsætter du billederne, ved at klikke på knappen ”Indsæt billede” i øverste række. Dette gør du i begge kolonner.
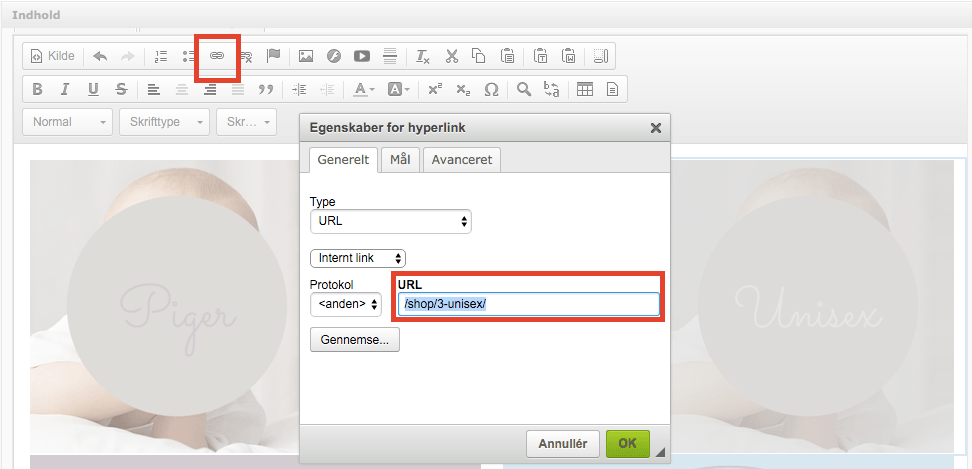
Nu skal der links på. Dette gør du ved at markere et billede og trykke på knappen ”Indsæt/redigér hyperlink”.

På det tredje billede vil jeg linke til unisex kategorien. Dette gør jeg ved at åbne kategorien ude på forsiden, og kopiere det der står efter .dk. Dvs: /shop/3-unisex/
Ved at gøre det på denne måde, sørger man for at linket virker uanset hvilket domæne man burde få.
Derudover har jeg indsat betalingsikoner og et link til tilmeldings af nyhedsbrev på forsiden.
På denne måde kan jeg selv styre, hvor jeg vil have betalingsikonerne til at vises henne på bloggen.

For at linke til nyhedsbrevs-tilmeldingen gør du ligesom jeg beskrev ovenfor, og sætter dette link ind: /tilmeld-nyhedsbrev/
4.Produktkategorier

Det sidste punkt i denne manual er Produktkategorierne. Da der er billeder på produktkategorierne kan det være en god idé at overveje ensartetheden i udseendet. Hvis du f.eks. forhandler tøj, så er det en god idé at alle produktkategorierne enten er et produktbillede ELLER et stemningsbillede. Ikke begge dele blandet. Dette kan se rodet ud.
I dette eksempel er der lavet kategoribilleder på www.canva.com for at understrege den gennemgående stil med samme stil som på kategoribillederne på forsiden.
Du kan udforske og afprøve Cotton her.
