Mobilvenligt design, smartweb og optimeret seo
Af 1678 oprettet d. under Trends og inspiration | Antal Læsninger: 6289

Målene skal passe
Jeg tror, de fleste er enige med mig i, at det bare aldrig er særlig pænt, når gardinerne er skæve og ikke passer i målene, eller når bukserne strammer alle de forkerte og knapt så flatterende steder. Det er og bliver ganske enkelt bare lidt af en lunken omgang, når målene ikke passer.R-ordet: Responsive
Hvorfor nu al den snak om skæve gardiner og lidt for stramme bukser? Svaret er, at dét der med rigtige og forkerte mål er ret relevant, når snakken falder på websites. Personligt synes jeg ikke, der er noget mere forstyrrende og irriterende end forkerte mål! Det gælder både, når jeg hopper i et par smarte jeans, og når jeg bruger mobilen til at surfe rundt på forskellige hjemmesider og webshops.Forkerte mål og kiksede tilpasninger gør mig ærlig talt i temmelig dårligt humør. Og det er mildest talt ærgerligt, når der findes ret simple løsninger, som hurtigt får tingene opføre sig fleksibelt og tilpasningsvenligt – i hvert tilfælde hvad angår websites. At få bukserne til at passe er en helt anden sag. Det kræver formentlig lidt mere knofedt og hårdt arbejde for de fleste af os.
Mobilvenlig SmartWeb
For så vidt angår websites er hemmeligheden at sikre sig, at hjemmesiden eller webshoppen benytter et responsive web design. SmartWeb shopsystem er responsive, hvilket netop sikrer, at sitet automatisk tilpasser sig de forskellige mobile enheder.
Mobilvenlig mærket
Du har måske bemærket det. Google indførte i slutningen af 2014 en 'mobilvenlig etiket' i mobile søgeresultater. Det lille tekstmærke er ment som en hjælp til alle de brugere, der søger fra mobile enheder. Mobilvenlig mærket angiver, om de søgeresultater og sites, der fremkommer ved mobilsøgninger, er mobilvenlige.Helt konkret har Google tilføjet et lille Mobilvenlig tekstmærke under søgeresultatets URL. Jeg fik følgende resultat, da jeg søgte efter ”sko”:
Mobilvenlig mærket understreger, at det er en meget frustrerende oplevelse for mobilsøgende at ende på sites, der ikke er mobiloptimeret og tilpasset mobile enheder. Mærket er en hjælp til de personer, der anvender Google, når de søger efter produkter og lignende på mobilen – og det er ikke så få. DIBS’ rapport over Dansk E-handel 2014 fastslår, hvordan vores køb i stigende grad finder sted på smartphones og tablets. Med tanke på den stigende brug af mobile enheder til online shopping giver Googles tiltag med at hjælpe mobilsøgende til at finde mobiloptimerede og brugervenlige website (vs. de sites, der ikke tilpasser sig) meget god mening.
Læs mere om mobiloptimering og Mobile Pay Online her og her.
Mobilvenligt site
Google vil som nævnt bruge mobilvenlige faktorer i rangeringen af mobile søgeresultater fra d. 21. april 2015. Google indekserer herefter mobilvenlige sites til at rangere højere, når besøgende søger via mobilen. Et mobilvenligt site er med andre ord både en optimering for dine kunder. Men også en optimering for dig og din rangering på Google.Du kan læse mere om Googles mobile retningslinjer her.
Google understreger, at den ’algoritmiske’ ændring vil få stor betydning på mobile søgeresultater. Målet er kort fortalt at gøre det lettere for brugerne at opnå relevante søgeresultater af høj kvalitet. For at forbedre dit site er det en god idé at benytte Googles testværktøjer:
| Situation | Handling (test |
| Er dit site mobilvenligt? | Test af mobilvenlighed |
| Mobiloptimering | SmartWebs designs er responsive og mobilvenlige |
| Er dit site brugervenligt? | Test af hastighed og brugeroplevelse |
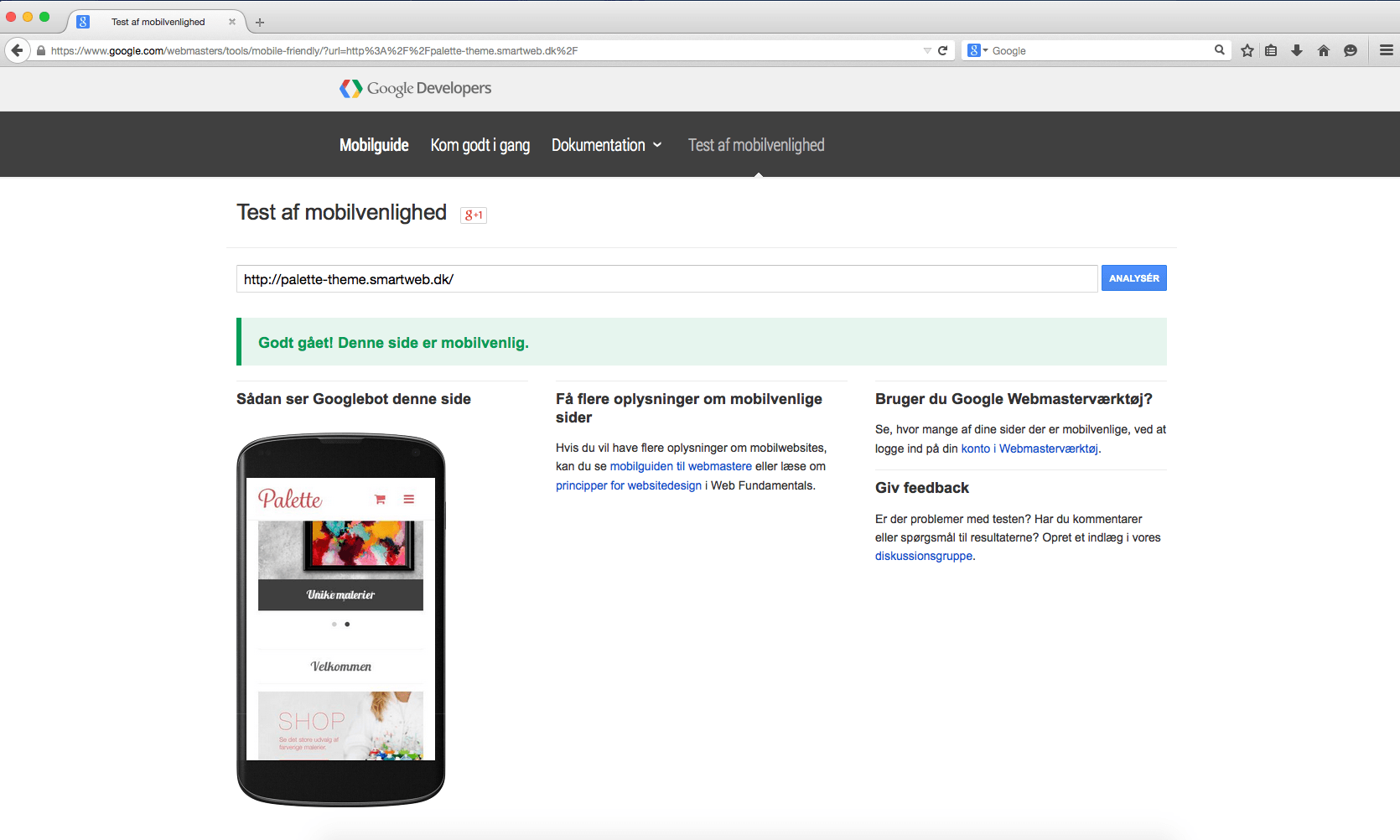
Test af mobilvenlighed
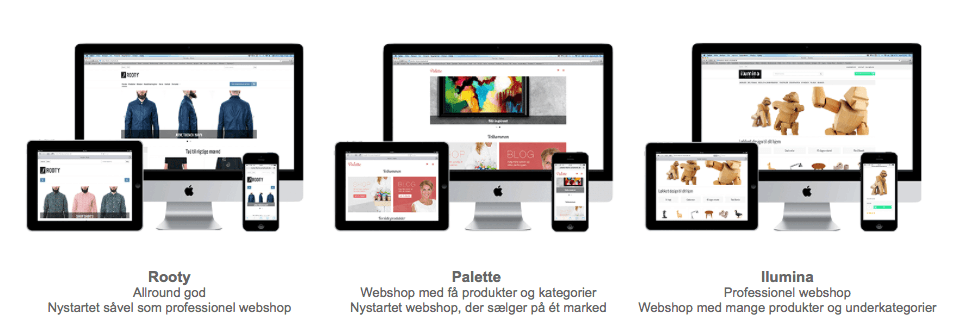
Testen analyserer, om din hjemmeside eller webshop har et mobilvenligt design. Jeg testede ét af SmartWebs nye responsive web designs, Palette, der - som forventet - viste sig at være mobilvenligt.
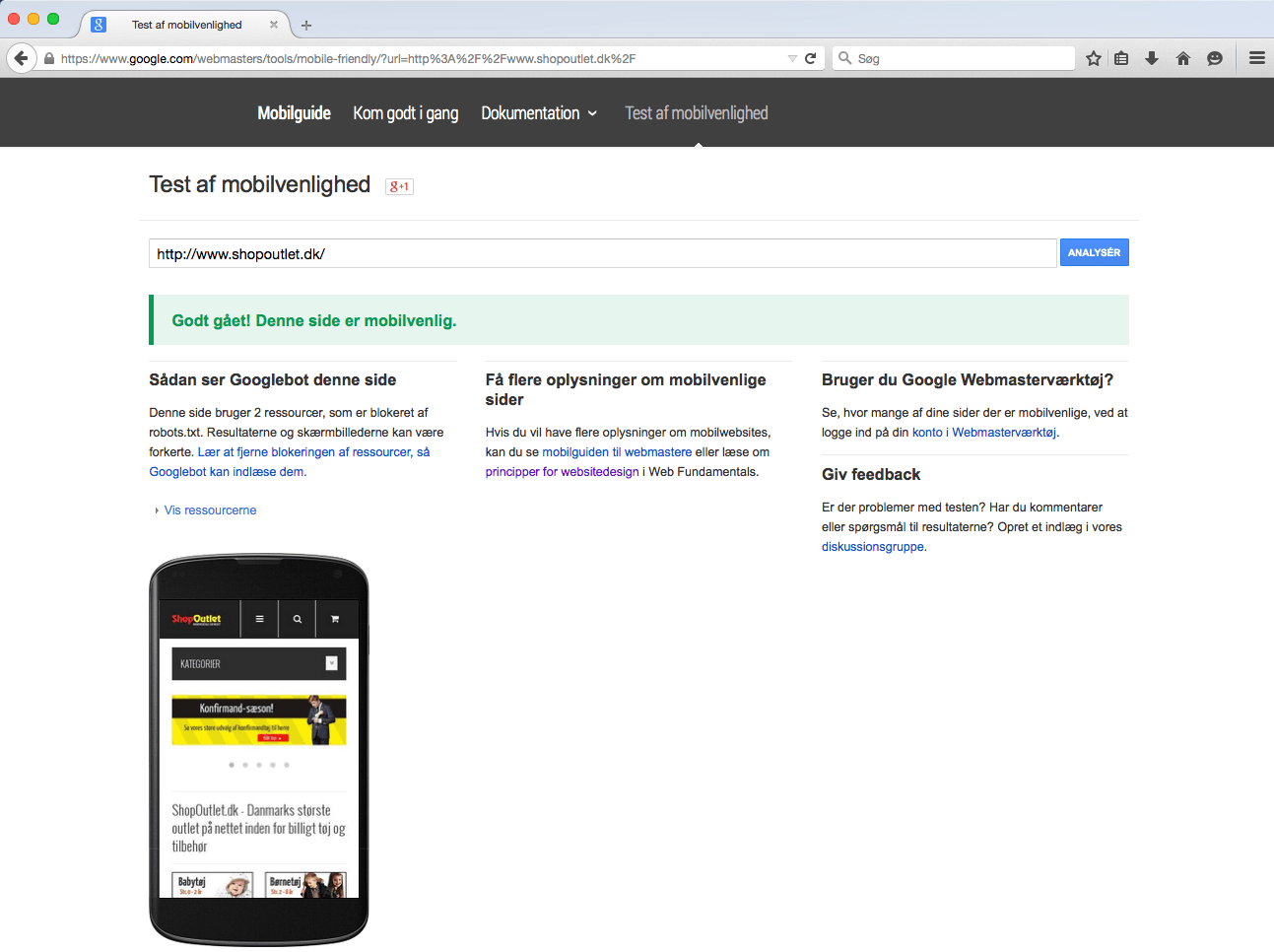
Jeg testede desuden webshoppen www.shopoutlet.dk, som anvender SmartWebs shopsystem. Testen af ShopOutlet viste – ligesom tilfældet med Palette – at websitet er mobilvenligt.

Test af hastighed og brugeroplevelse
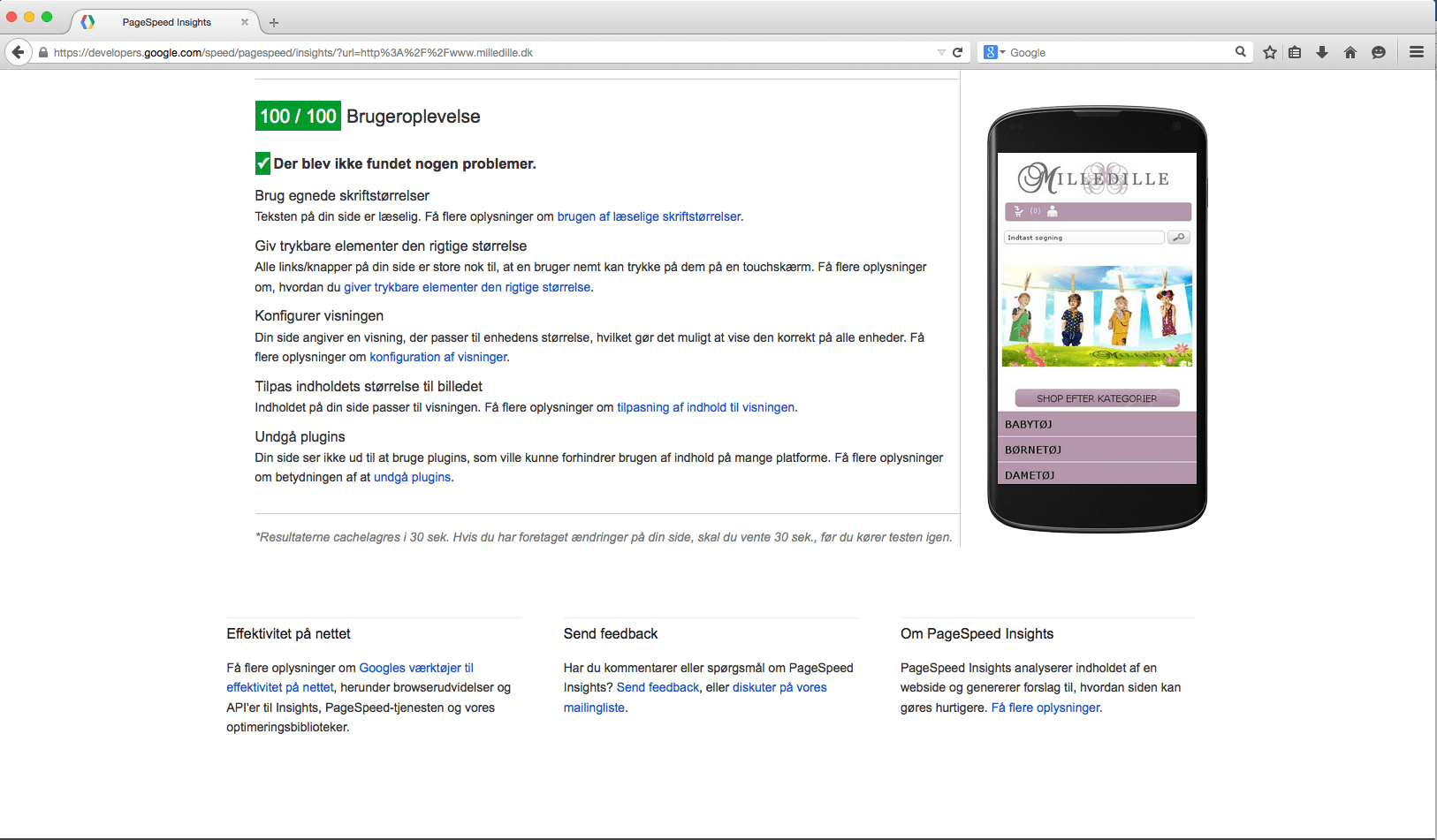
Google gør det også muligt at analysere indholdet af dit site via PageSpeed Insights. Det er et testværktøj, der analyserer indholdet af dit website og genererer forslag til, hvordan sitet kan gøres hurtigere, og hvordan brugeroplevelsen kan optimeres på mobile enheder (og computer).Jeg testede en anden af SmartWebs kunder, www.milledille.dk. Resultatet blev en brugeroplevelse på hele 100 ud af 100 point og dermed ingen forslag til forbedringer.

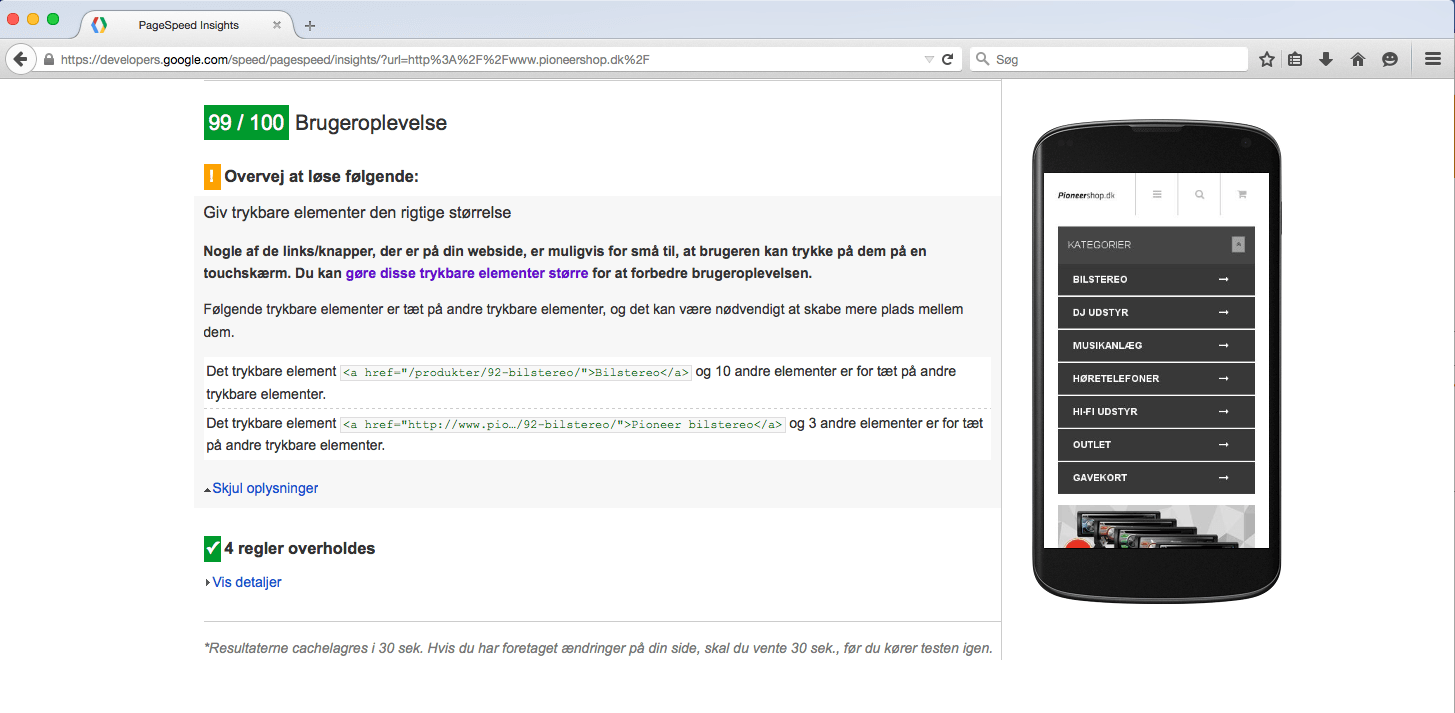
Jeg testede også en anden bruger af SmartWeb shopsystem, www.pioneershop.dk. Pioneershop fik ligeledes et rigtig flot resultat med en brugeroplevelse på 99 ud fra 100 point. Når Pioneershop ikke scorede samtlige 100 ud af 100 point, skyldes det, at der var plads til en lille forbedring.
Googles testværktøj giver som nævnt selv forslag til, hvordan websitets mobiludgave kan optimeres. Ved at klikke på “Vis, hvordan problemet løses”, får jeg forslag til, hvordan jeg kan forbedre sitet yderligere. Ifølge testen vil det forbedre brugernes oplevelse på sitet at gøre nogle af de trykbare elementer på sitet større – og dermed nemmere at ramme på mobile enheders skærme.

En lille hentydning
Mobiloptimering er afgørende, hvilket er en kendsgerning, Google har kommunikeret ret direkte. Google melder ud, at mobiloptimerede sites bliver fremhævet i mobilsøgeresultaterne, mens de sites, der ikke er mobilvenlige bliver nedprioriteret! Det er en ændring, der træder i kraft d. 21. april 2015.Præcis hvor vigtig, den mobilvenlige-etiket er i forhold til den normale SEO, er stadigvæk svær at sige, men at det får en betydning står allerede nu fast. Mit forslag er derfor, at hvis du allerede har brugt penge og tid på at optimere dit site i forhold til SEO, men stadigvæk ikke har et responsivt website, så er det nu, du skal til at i gang, inden det for alvor får betydning for din rangering.
Googles nye tiltag kan tolkes som et lille prik til de hjemmesider og websites, der endnu ikke er mobiloptimeret. Det er nu, det gælder om at mobiloptimere! Er dit site ikke responsive, risikerer du, at brugerne får en dårlig oplevelse, når de (med stor sandsynlighed) søger efter dine produkter på Google med deres mobil. Havner dine kunder på et dårligt site, navigerer de tilbage og vælger næste søgeresultat (dvs. dine konkurrenter). Den gode nyhed er, at du ikke har noget arbejde med at gøre sitet mobilvenligt, når du benytter SmartWebs løsning. SmartWebs shopsystem er nemlig responsive.
Læs mere om SmartWebs responsive designs her og her.
Kontakt SmartWeb her, hvis du har spørgsmål eller brug for hjælp.
